The Power of Drupal 11
- 12 minute read
-
Welcome, Drupal 11! At a previous DrupalCon Portland Drupal’s creator Dries Buytaert introduced the goal of making Drupal the preferred tool for ambitious site builders on the open web. Recently, Dries shared an updated plan for Drupal 11 which has 3 major focus areas:
- More intuitive content management tools
- Improved site builder tools
- Making it easier to upgrade and maintain Drupal applications
Let’s take a deeper look at what this means for those of us who build, own, and manage Drupal applications as part of our daily workflow. Drupal 11 has many powerful features giving developers, site builders, and content owners refreshed power over building and maintaining their optimized digital experiences. Let's compare Drupal 11.0 and Drupal 10.0 to see how many things have improved!
Improved Administration Back End
Some handy new features are available for site administrators. For starters, the classic administration toolbar renders faster on back-end and front-end pages so that you can get to your important tasks more efficiently. Also, a new option within Views lets you create pages that appear in the administration theme regardless of their path.
Site administrators are often working with permissions. Permission management was made easier with an added quick filter to find the right permissions to adjust for your task at hand. A new Announcements Feed module was also added to new Drupal installations by default to help keep site admins up to date with the latest news. Announce module provides a feed of Drupal project and Drupal Association announcements in Drupal core to inform site owners and administrators about project news.

Drupal also has a new experimental Navigation module, which redesigned the classic toolbar from the ground up. It is a left-aligned, collapsible vertical sidebar that enables easier navigation in the depths of the administration menu. It is also highly customizable; you can configure the included blocks or add other menu blocks.
Single-Directory Components (SDCs) for UI Component Creation
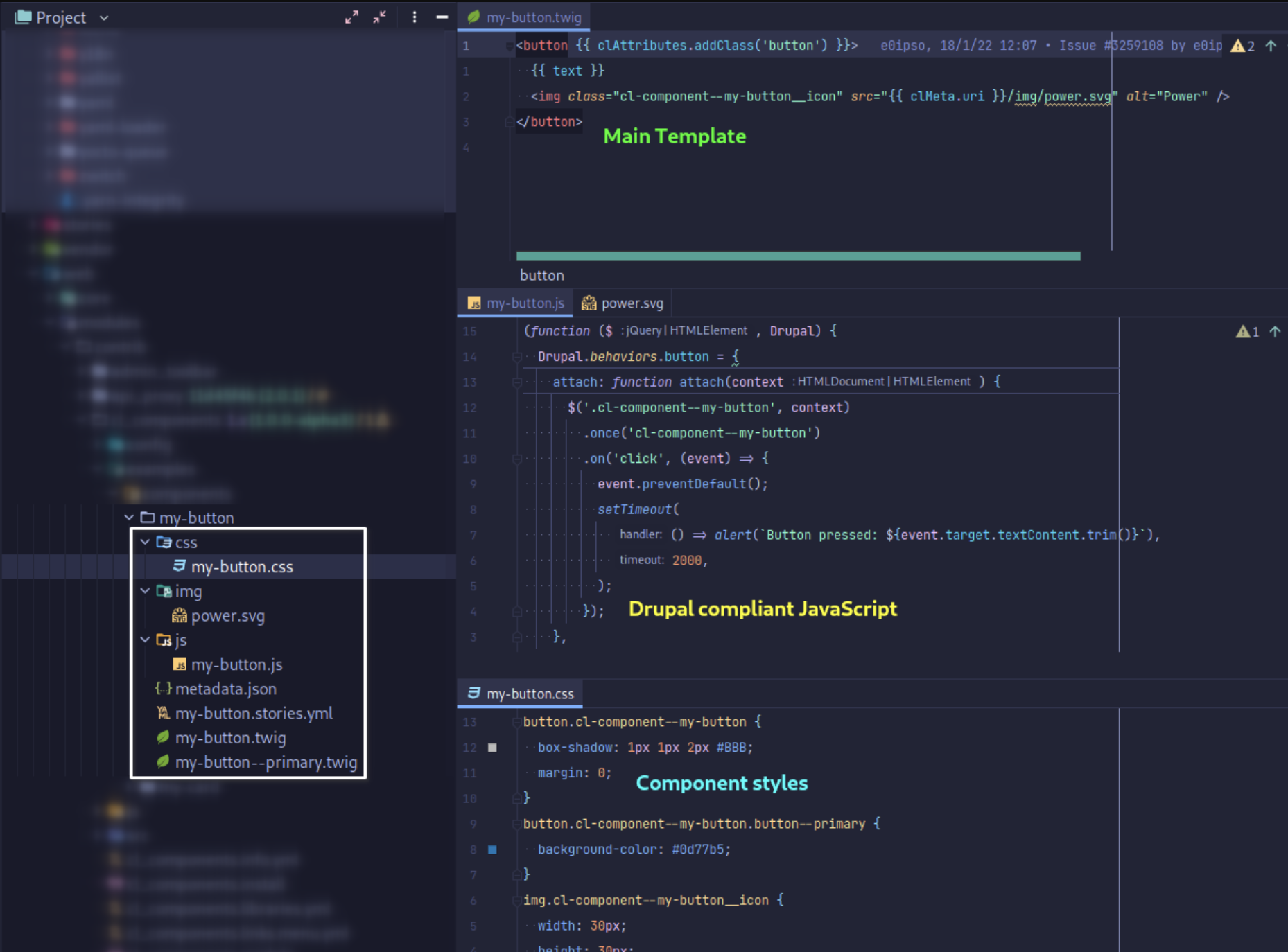
The Single-Directory Components module that was initially worked on at https://www.drupal.org/project/sdc is now part of Drupal core itself (not as a module) and is stable. With everything you need for your component in a single directory, components are easier to find, can be reused on the site in different places, and are easier to write. With SDC, front-end developers don’t necessarily need to know much about Drupal to work with it, so this feature has proven popular.

Decoupled Navigation Made Easier
Drupal's easy to set up API system, already made it a great CMS for front end Javascript applications. At the same time, managing the navigation was cumbersome, and often frustrating. This problem has been solved by the addition of dedicated endpoints using the Linkset standard to help simplify navigation between content elements in decoupled scenarios. This makes it easy for a front-end developer to consume menu data in order to render navigation instead of hard-coding it. It also means that non-developers can manage application menus without writing code.
Improved Menu Creation
Modern Drupal has further improved menu creation by making it easy to add child menu items directly, while simplifying menu item editing to help users focus on the key elements they need to build great sites.
JavaScript Modernization
Modern JavaScript components are leveraged to replace some uses of jQuery UI. Drupal builders can also now leverage the on-the-fly JavaScript file minification to make it easier to develop for Drupal without additional build steps. This results in a pre-gzipped size reduction of file by up to around 2/3rds. The process removes comments, whitespace, and extra parenthesis. Sites or distributions that are currently using contributed JavaScript minification modules may wish to re-evaluate them against core's aggregation and minification, since some modules may no longer be necessary.
Debugging and Cache Controls
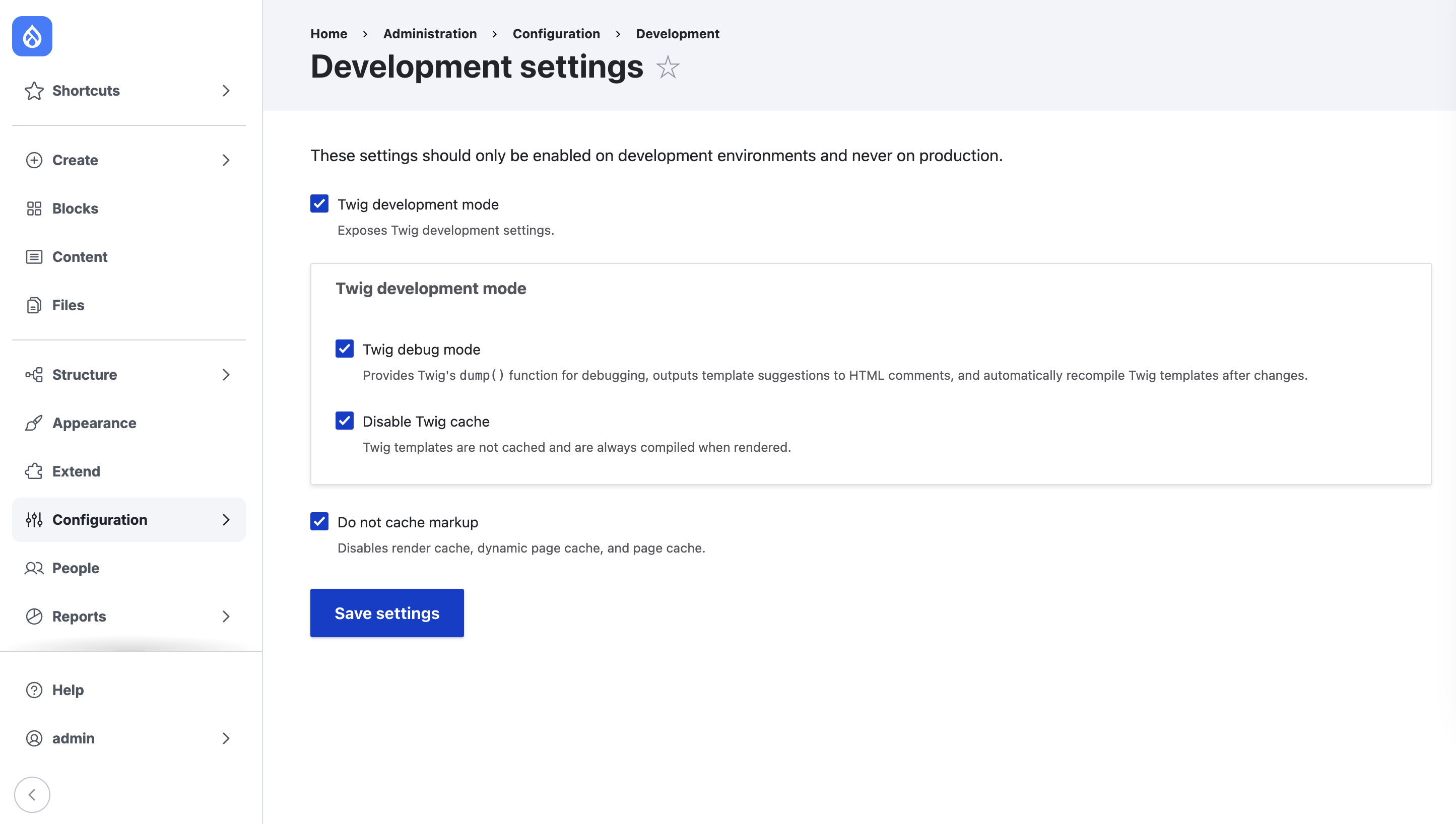
Modern Drupal also has a new feature tailored for developers seeking to optimize their workflow with Twig. Engage the full power of troubleshooting and performance tuning with the innovative "Twig Development Mode." With a simple tick, unlock a suite of potent debugging tools. Debug mode adds clarity to your development process, allowing you to pinpoint and resolve issues faster than ever. Say goodbye to repetitive, time-consuming cache clears. With this feature, you can ensure that changes to your Twig templates are immediately visible, streamlining the iteration process.
Developers also have control over their caching strategies with the additional "Do Not Cache Markup" option. This checkbox enhances your control over caching mechanisms by disabling: Render Cache, Dynamic Page Cache and Drupal Page Cache. Enabling these features gives developers a true-to-development representation of your work, free from the layers of caching that can mask the immediate effects of your tweaks.

Better Authoring, Editing, Support with CKEditor 5
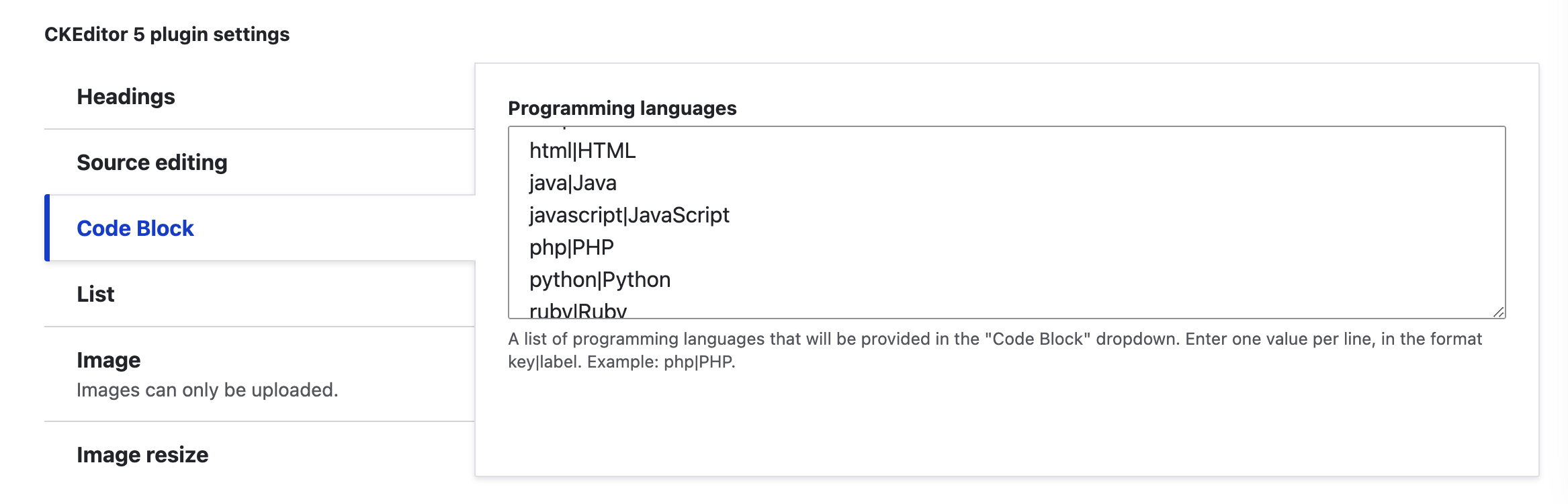
In CKEditor settings, the “Code block” button has improvements. It’s now possible to configure which specific programming or markup languages it should display.

Content Modeling and Management Is Easier
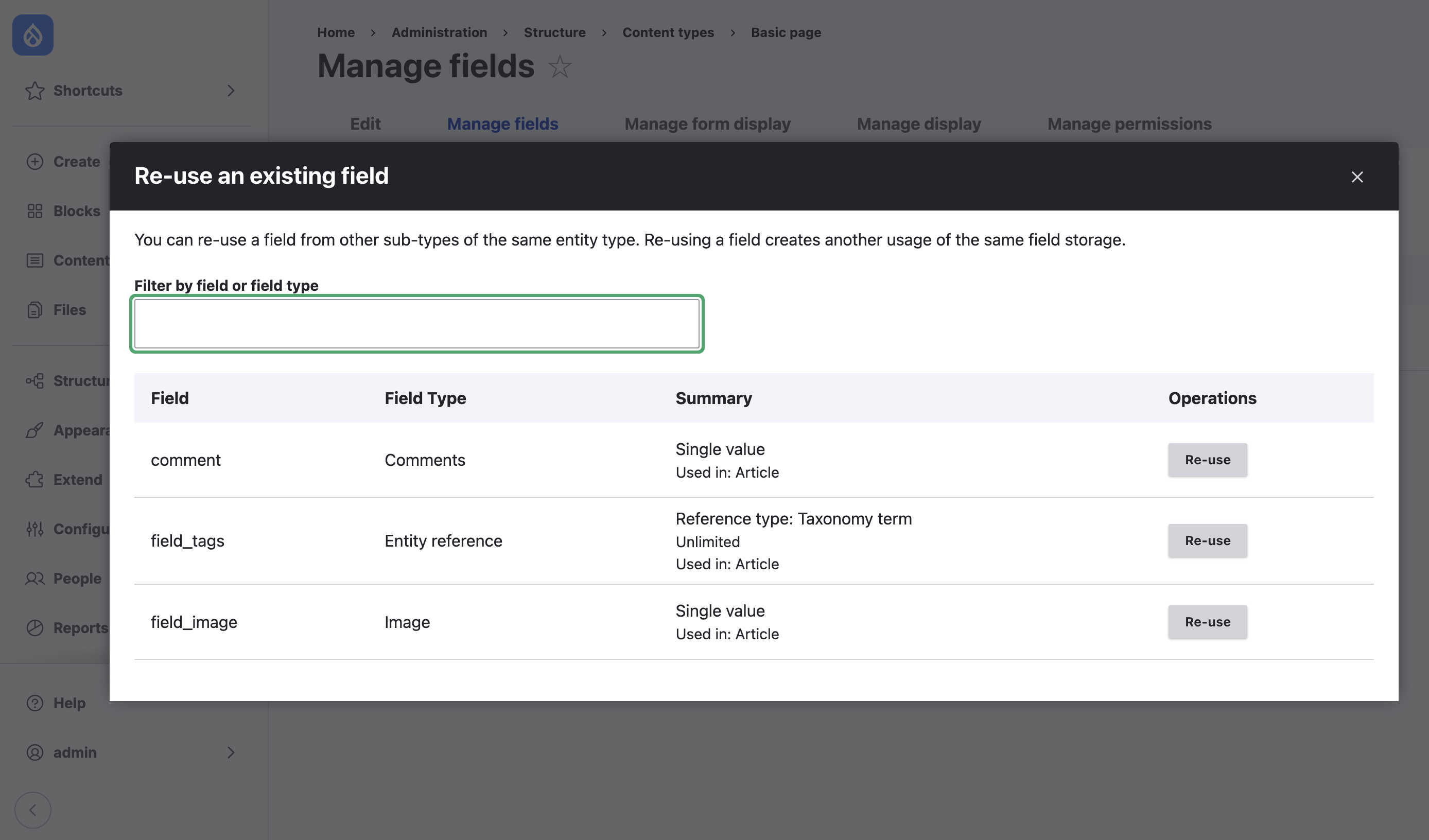
When Drupal revamped the user interface for reusing existing fields, making it easier to create consistent content models, the improvement was very well received among Drupal users. Text fields can now enforce a specific text format, streamlining the experience for content editors. A unified entity revision editing experience was added, which makes prior versions of content easier to manage regardless of whether they are in content blocks, nodes, or other entity types. Functionality for bulk operation lists is also enhanced with a floating action bar that enables users to launch actions on multiple selected content items quickly.

File and Media Management Is Improved
Modern Drupal offers filename sanitization and transliteration settings for file uploads out of the box. This includes whitespace replacement and lowercasing options, among others. Media entities also received support for revision editing, and the default image styles installed by Drupal core now use WebP, which reduces image sizes by roughly 25%-34%.
Block Management Is More Flexible
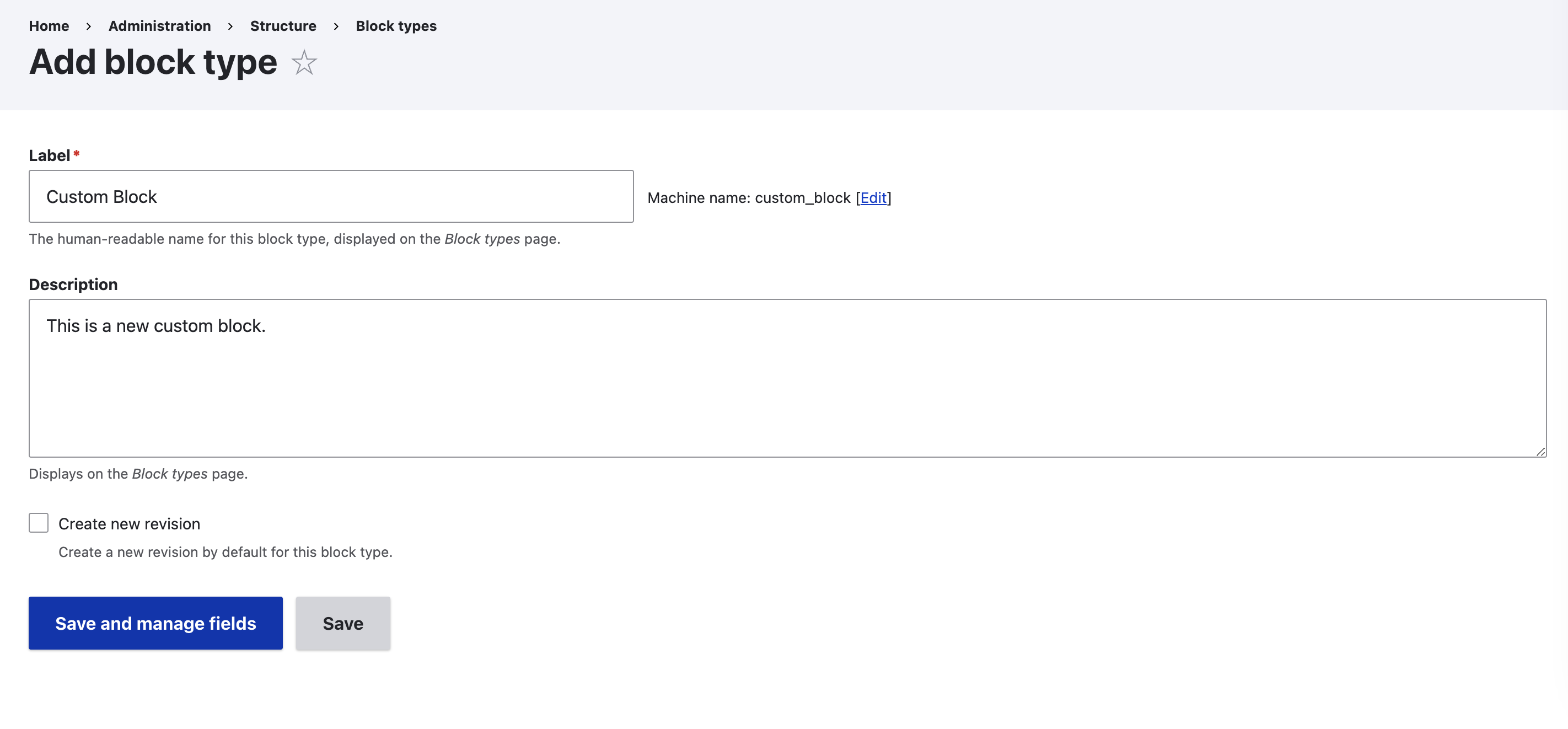
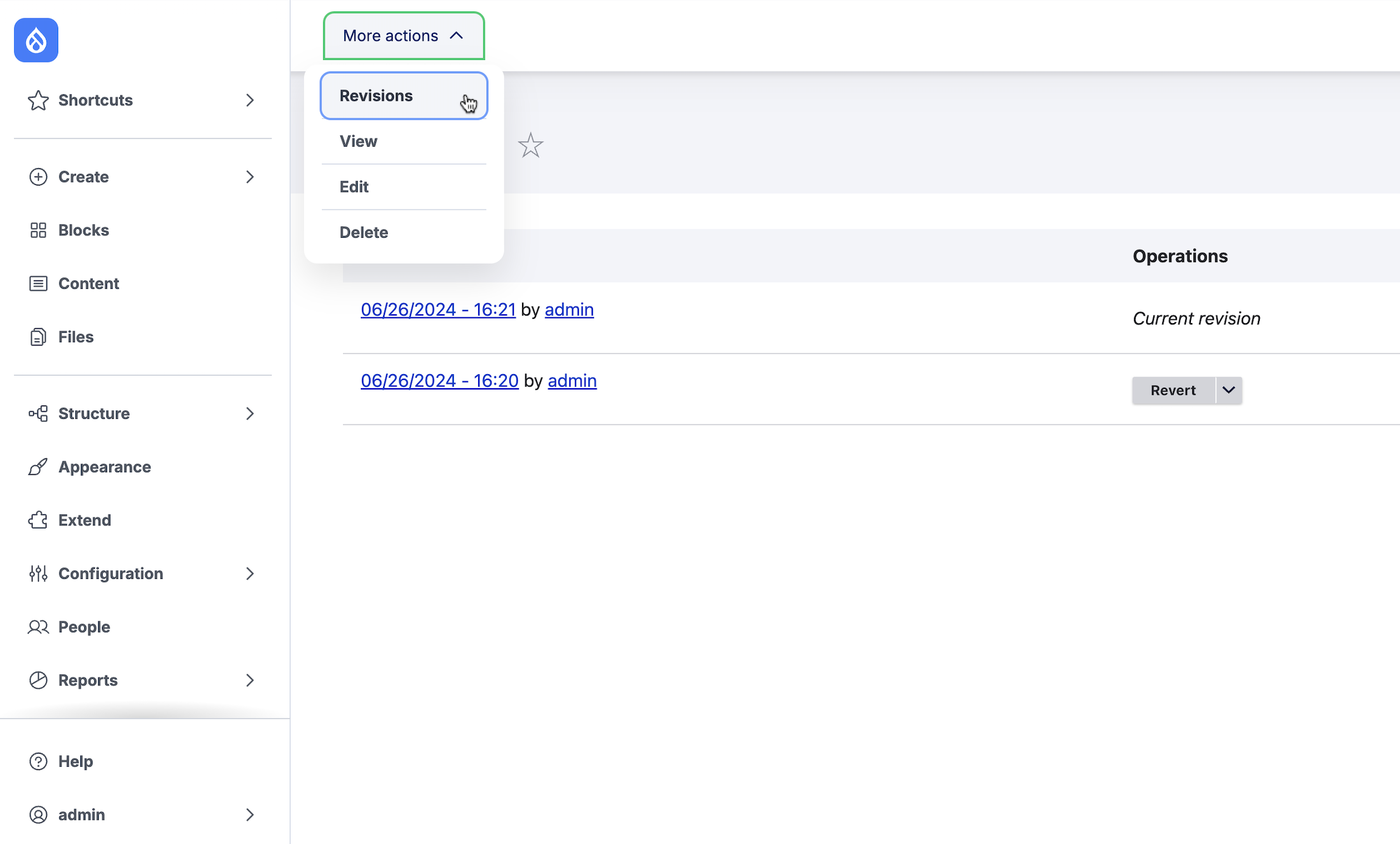
Site builders can create custom blocks directly under Structure in the administrative interface. With more granular permissions, you can manage blocks by type, and revisions applied to block content can be reviewed and rolled back if needed. Included in block management is the power to show or hide blocks on pages based on response status (“success,” “access denied,” or “not found”).

Stable Workspaces to Stage Content Updates
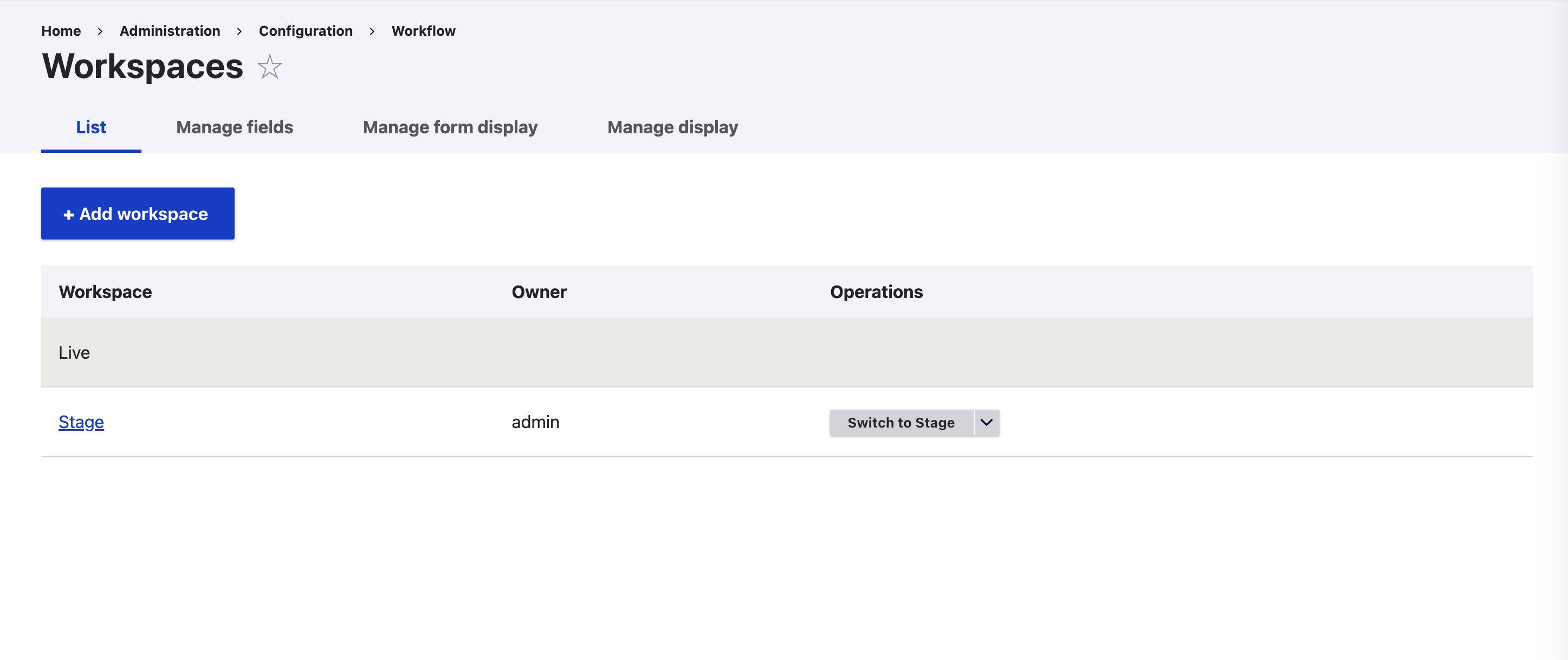
Drupal has stabilized the Workspaces module, allowing users to prepare and stage content updates all at once. Content owners can work on alternate content updates, such as after sporting event results become available or when publishing new content requires updates to multiple pages on the site at once, necessitating content review up front.

New Taxonomy Features
Taxonomy now provides a visual UI that can be used to view, revert, and delete revisions. It is also now possible to apply a content moderation workflow to taxonomy terms.

Composable Site-Building With New Recipes APIs
To solve limitations from previous Drupal install profiles and pave the way for more composable site building, Recipes include automated site-building steps that can be combined and do not linger on the site after they're applied.
There are many practical use cases for recipes. Let’s say you want to streamline the process required to facilitate event signups, for example. A recipe could help you get the right modules and configure them for that use case. Recipes reduce the site building required, eliminate the need to download all the individual modules, and promote composable components.
Drupal 11 still contains support for and uses install profiles for installation by default, but the built-in profiles have been broken out into component recipes, which will be the future of composable Drupal site building.
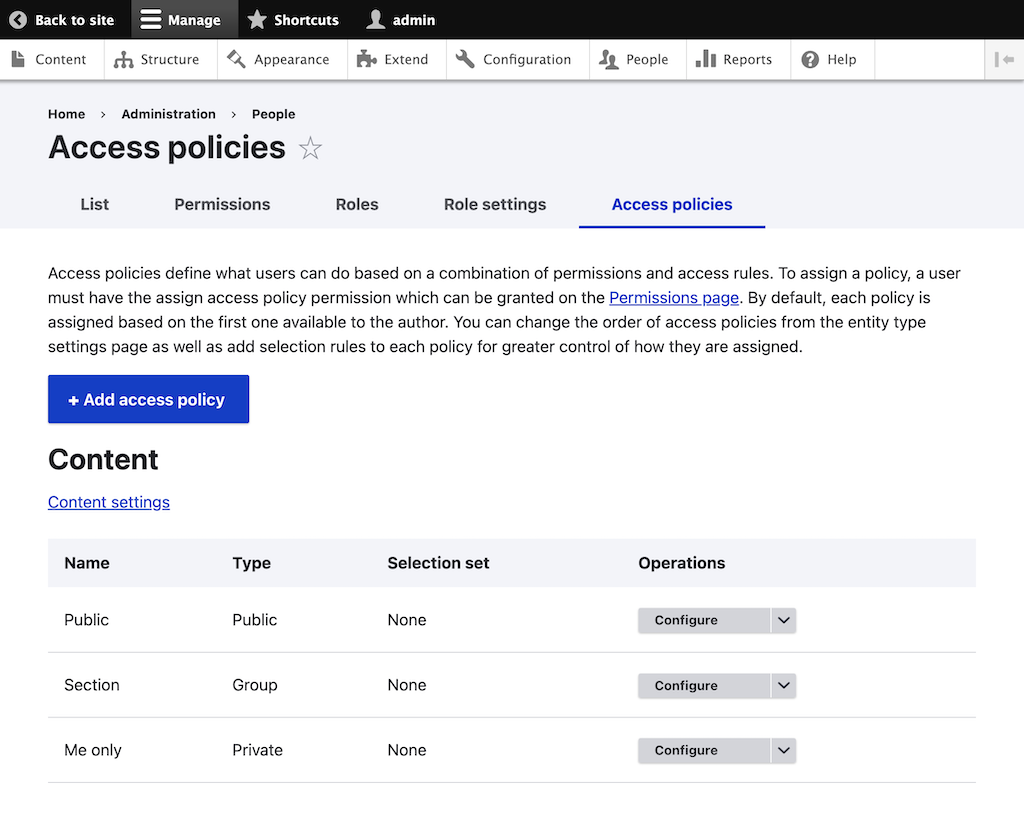
New Access Policy Capabilities
The access policy API supports the implementation of access granting and checking solutions that go beyond permissions and user roles. Other conditions and contexts may be taken into account, like whether the user employed two-factor authentication or whether they reached an activity rate limit. Drupal's existing permissions and roles-based access control have been converted to the new API, and custom or contributed projects can add more access policies.

Enhanced Lazy Loading Capability Improves the User Experience
Through BigPipe, Drupal enables web browsers to dynamically fetch more page information after loading the initial page, therefore reducing initial page load times. As of Drupal 10.1, BigPipe also supports interface previews for delayed content. This helps reduce page reflows and streamlines the user experience. Also, from Drupal 10.1, responsive images can be lazy-loaded, and oEmbed content can be configured to be lazy-loaded so it doesn't hold up the initial page load.
Drupal 11 Offers Improved Core Code Performance
Substantial effort was invested to make Drupal’s core smaller and leaner for Drupal 11. Contributors have extensively cleaned up and streamlined the code to emphasize Drupal’s strengths and core functionalities, including security and performance.
In many instances, contributors have rewritten code to be more efficient. All code that was deprecated in Drupal 10 has now been entirely removed. This helps reduce confusion and redundancy in Drupal's APIs. Additionally running your upgraded applications on PHP 8.3 is much faster as well, so it’s a win-win for everyone.
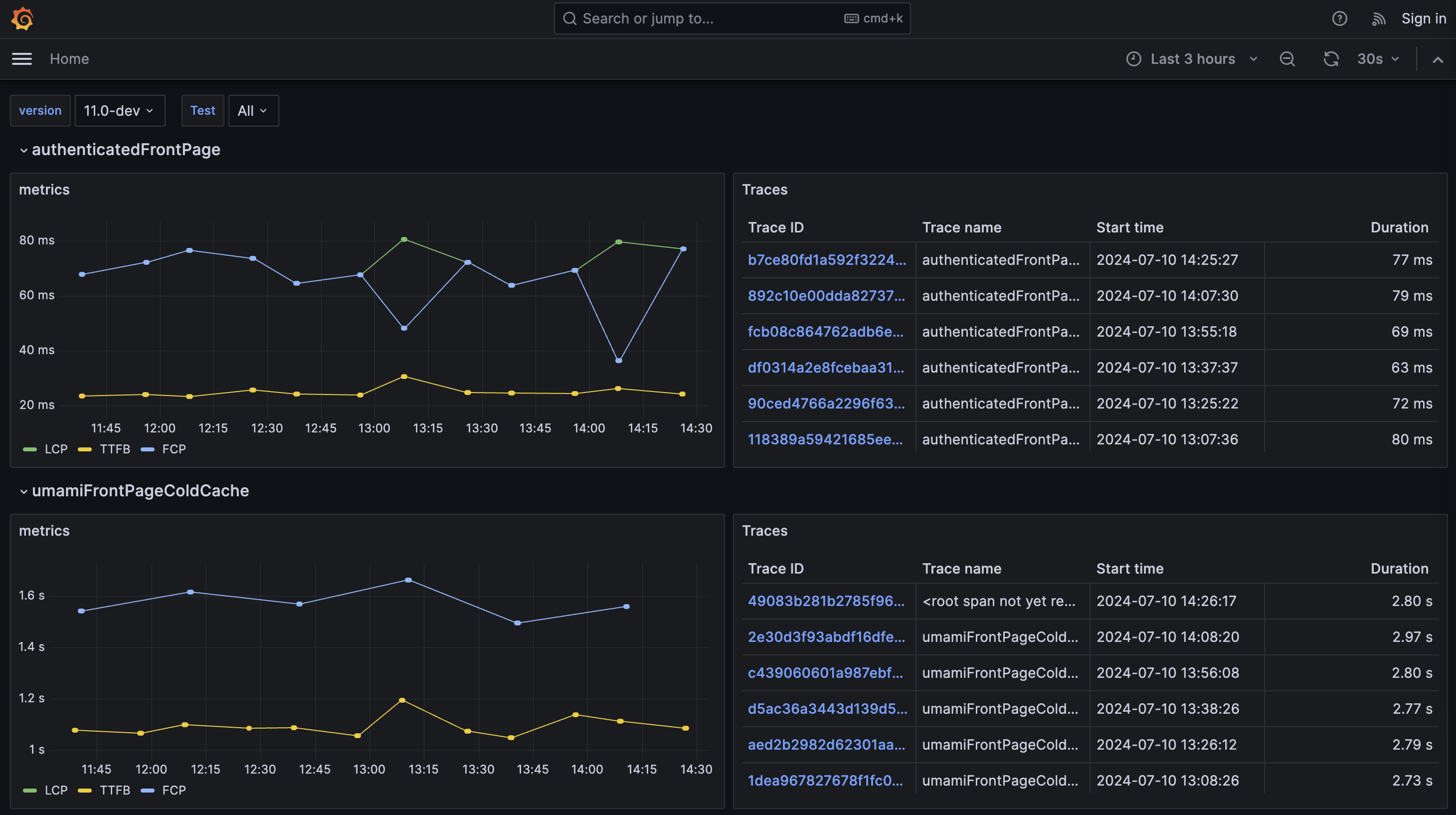
Proactive Performance Insight
To help track the performance of core, an automated testing framework called Gander https://www.drupal.org/docs/develop/automated-testing/performance-tests has been part of Drupal core since 10.2. Gander allows us to monitor performance across time to ensure performance regressions aren’t unknowingly reintroduced with code changes. With a dashboard available to visualize key metrics, it has become easier to fix issues based on that data.
A Gander performance test is an extension of a standard functional test, which will additionally collect the following performance metrics during the page lifecycle for insight into important web vitals: Time to first byte (TTFB), Largest contentful paint (LCP), First contentful paint (FCP).

Looking Ahead
And if that isn’t enough to be excited about, there’s much more in store for Drupal 11.1 which is slated for December availability as we move into the second half of 2024 and beyond.





