Pattern Lab with Drupal CMS
What is Pattern Lab?
As we encounter many frameworks and languages around us, we observe some of the basic "object oriented" and "design patterns" principles and rules being implemented.
For example, there's “inheritance,” which is inheriting the property of one component or module and extending it, making it reusable across our application. "Decoupled" architecture is another principle, where in each component is independent of other components and can be used individually, with its specific set of features. Decoupled follows a component based architecture like React does.
Taking these principles and architecture into account, many of our front end engineers see a rising need to follow an atomic design approach for a well-structured definition for each component.

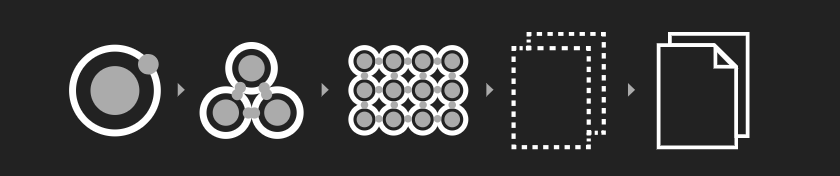
Pattern Lab Structure
Why use Pattern Lab with Drupal?
The Drupal CMS is often used to build across websites with complex architectures. When it comes to front end architecture, the Twig template engine is used, which makes it easy to manipulate the variables and the Drupal HTML DOM structure as such.
Though we are using the Twig templating engine, along with JS and css being created for each of them, there is one thing that a developer from another a component platform will definitely need to consider: “Although we are using each of them differently, are we categorizing each of them differently on the basis of component-based architecture?”
For example, if we are creating an accordion, we will use the variables in the appropriate Twig template and pass the javascript and css in the appropriate folder with appropriate filenames, like the ones shown below.
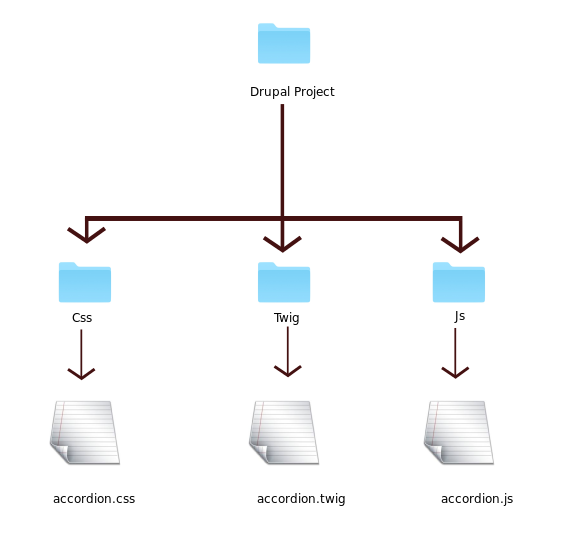
Drupal without Pattern Lab Architecture
In the below diagram we see a simple frontend architecture with simple Twig, css, and javascript. This does not follow the modular approach of having small reusable components within the application.

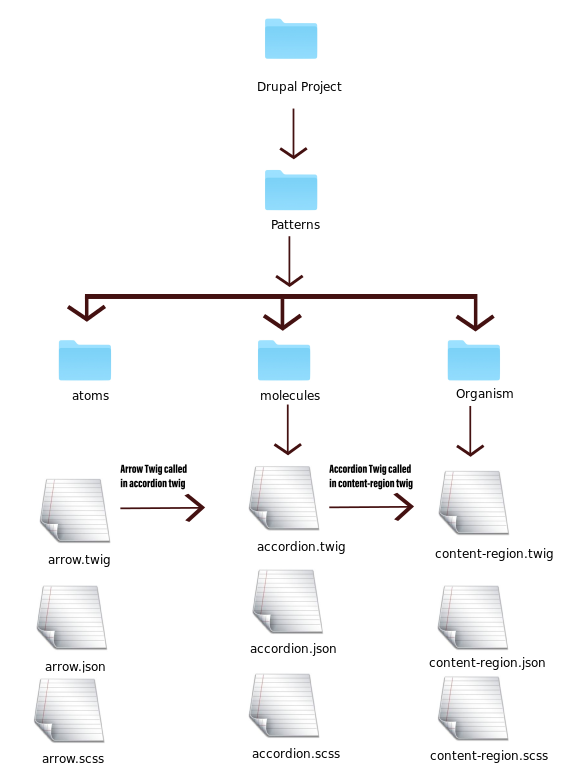
Drupal with Pattern Lab Architecture
In the case below we have a patterns folder with "atoms," "molecules," and "organism," where the atom folder has an "arrow" component which will be called inside the "accordion" component which is a molecule, and in turn the whole accordion is inherited inside an organism.

Pattern Lab Structural Format.
Taking into consideration that we are designing a search bar with breadcrumb, let’s see how we can accomplish this with our atomic design approach, where we will be taking a look at the detailed level for each component.
Atoms

Definition
“Atoms are the basic building blocks of matter, then the atoms of our interfaces serve as the foundational building blocks that comprise all our user interfaces. These atoms include basic HTML elements like form labels, inputs, buttons, and others that can’t be broken down any further without ceasing to be functional.” - Brad Frost
In our case there are three atoms -- namely input element, search button, and breadcrumb -- which we will be making.
1) Input element
-
Input atom consists of input.json.yml , input.scss, input.twig file.

-
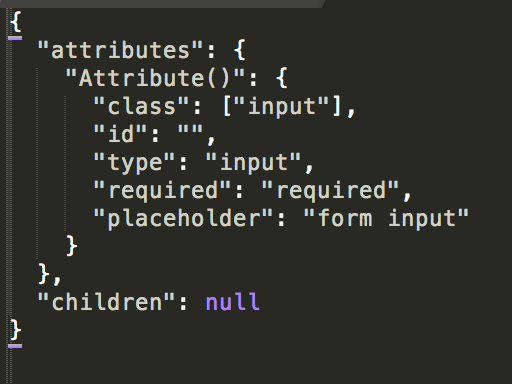
input.json contains the attributes object which is called in our Twig file, this attribute comprises the list of attributes available.

input.json![]()
Input.twig
-
Input element Output inside atoms section-

2) Search button
-
Search atom Comprises of button.sccs, button.json, button.twig

Button.json contains the button text value. which will be called inside the button.twig

button.json
button.twig
Button output inside atom section.

3) Breadcrumb
-
Breadcrumb component comprises of breadcrumb.json, breadcrumb.twig as such

Breadcrumb.json contains the list in array of "url" and "text"

Breadcrumb.twig contains the li tag list.
Breadcrumb output will be something like:

These three will act as our basic atoms which will be further injected into our molecule
Molecule

Definition
Molecules are groups of individual atom components and elements functioning together to achieve a components which will further be injected into a component which is organism.
For instance in our case if we need to merge two atoms which is a search button and form input field, then we will write a molecule so that we can reuse it in various templates, pages and other components.
In this case the code will be something similar to this:

From the code above we see we have a molecule having two atoms: one for button and another for the input text field. For the button atom we are passing a parameter named “button_search” which is indirectly passing the text to the button atom.
The output will be something similar to this:

Organism

Definition
“Organisms are defined with UI components combined with molecules or atoms or embedding other organisms into other organisms etc. We can have multiple organisms placed inside out templates or regions.”
As we saw above, we are now creating some basic atoms and a molecule so if together want to combine those in general, we will achieve our organism composed of both molecule and atoms.

The above template denotes an organism with one molecule and one atom called in combined. That is a search-button molecule with a breadcrumb atom called in a single template, which further can be reused in other components as well.
The final output including a combination of atoms, molecules and organism will be something like this:

Upon having these components ready, we can now use our organism, molecule and atoms into our "template.twig" files, as per the requirement.
Pattern Lab with composer in Drupal
The installation process with Drupal is pretty simple. In order to install the patternlab raw in Drupal, you need to clone the repo - https://github.com/pattern-lab/patternlab-node#installation
In the main project folder Run
npm init -y && npx @pattern-lab/cli -c patternlab init
This will initialize a bare raw format of patternlab structure in your themes folder.
For more info - https://patternlab.io/docs/installation.html
Conclusion
In general atomic design allows us to see our basic components broken down into various elements, and also by doing this it allows us to simultaneously step through how those elements join together to form our final full fledged usable component. The tight bond between the atoms, molecules and organism allows us to achieve component-based architecture in general.
References





