A Look Inside Decoupled Architecture: The Engage Digital Application
- 6 minute read
-
“The most compelling advantage of API-first Drupal is not the way it negates Drupal's presentation features, it's the way it enables the capabilities of the CMS to power multiple applications and devices. Leveraging Drupal as a centralized data source enables authors to deliver content to multiple devices outside of Drupal, while leaning on the strength of the CMS editorial workflow and patterns.” -- Jason Enter, Manager Technical Services, Acquia.
Every year, Acquia hosts a customer conference, Engage, to showcase creative, forward-thinking digital experiences that Acquia customers and partners are creating today, fueled by the power of cloud and open source technologies.
For the 2017 edition, Acquia’s Professional Services team set out to build a digital application that would control the content displayed on digital signage throughout the conference center. The technical goal was to leverage the real-time rendering of Node.js, along with the editorial experience of Drupal.
The architectural workflow of the Engage digital application consists of two separate codebases working in tandem. One is a Drupal backend and the other is a Node.js application using Ember to present the User Interface.
The Engage Digital App project’s architecture, bulletized:
- Front-end application
- Ember.js application
- Drupal admin theming layer
- Back-end services
- Progressively Decoupled Drupal CMS
- Acquia Cloud Application Services for Node.js and Drupal
- Content entry & authoring
- Drupal Admin Editing Tools
- Lightning content revision and workflow
- Web API endpoints
- JSON API formatted data from Drupal
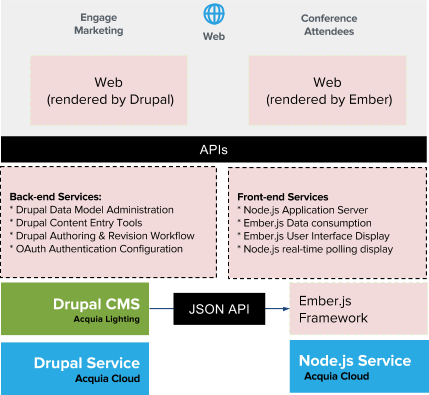
Here’s the architecture in graphic form:  Acquia Engage Digital Application Architecture
Acquia Engage Digital Application Architecture
A Look Inside the Engage Application
There were two users we targeted on this project: the attendees and the Acquia marketing team that was creating and updating the content.
The front-end Engage application uses Ember for its UI and Ember Data to consume data from the Drupal API. Node.js serves the Ember application and pre-renders the application’s HTML.
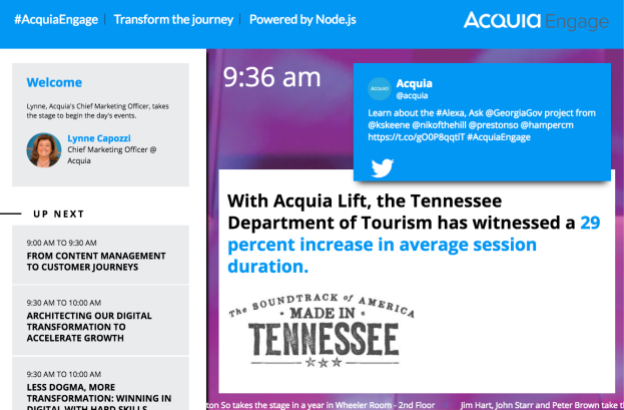
For example, Engage attendees can learn more about Lynne Capozzi's ‘Welcome’ presentation, which is displayed on the top left section of the screen. This is the same piece of content that was being created in the Drupal UI. Now, it’s being displayed by Ember.js on the front end.

A screenshot of the Engage digital application using an Ember.js front-end served by Node.js.
The Drupal back-end application was built using the Lightning sub-profile “headless Lightning”. The “headless Lightning” distribution which enables the decoupled CMS to quickly serve API content for ingestion by decoupled applications.
This separation of concerns allowed us to rely on the respective strengths of both Drupal and Node.js to build the application. The end result is a superior experience for both conference visitors and Acquia’s marketing team.
The Decoupled Engage application offered real-time information for the attendees of the conference on multiple devices and screens on each level of the conference. The user interface of the application was designed to focus on pertinent information about the current and upcoming presentations based their local timezone. The application also featured various transitional information relating to award finalists (and winners), quick facts, and project case studies.
The Content Editing Experience
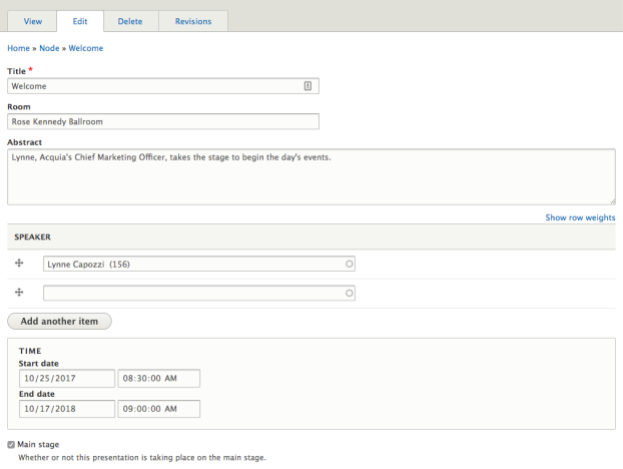
Acquia’s marketing team used the intuitive and familiar Drupal UI to create and manage content, including session presentations, case studies, and testimonials.
With an emphasis on authoring experiences, marketing teams can easily manage Drupal content without extensive technical expertise.
The team was then able to add timestamps for each presentation in Drupal, which allowed for sequential ordering within the Ember data model

A screenshot of the content editing experience for the Engage digital app (Drupal side)
Some App Code Snippets
To provide a peek into the implementation, here are code snippets for the front-end application. These snippets demonstrate how the front-end Ember application receives data from the back-end Drupal application.
Ember Code for the Engage Conference Sessions:
The following code illustrates code within the Ember data module, and how it builds a model of the API information from the Drupal side for display. The model then serve the purpose of matching fields which have been offered by the Drupal JSON API endpoint.
export default DS.Model.extend({ status: DS.attr('boolean'), created: DS.attr(), createdDate: Ember.computed('created', function () { let created = this.get('created'); if (created) { let date = new Date(created * 1000); return date.toString(); } else { return ""; } }), changed: DS.attr(), uid: DS.belongsTo('user', { async: true }), title: DS.attr(), field_room: DS.attr(), field_presentation_time: DS.attr() });
Ember code for Engage Conference Sessions Display
The following code illustrates how the field data is then passed from the Ember model and subsequently to the Ember UI layer to display in the application. This code also illustrates a loop according to the session field which originated from Drupal, which can be sorted by speaker.
{{session.title}}
{{session.field_abstract}}
{{#each session.field_speaker as |speaker| }} {{speaker-teaser speaker=speaker}} {{/each}}
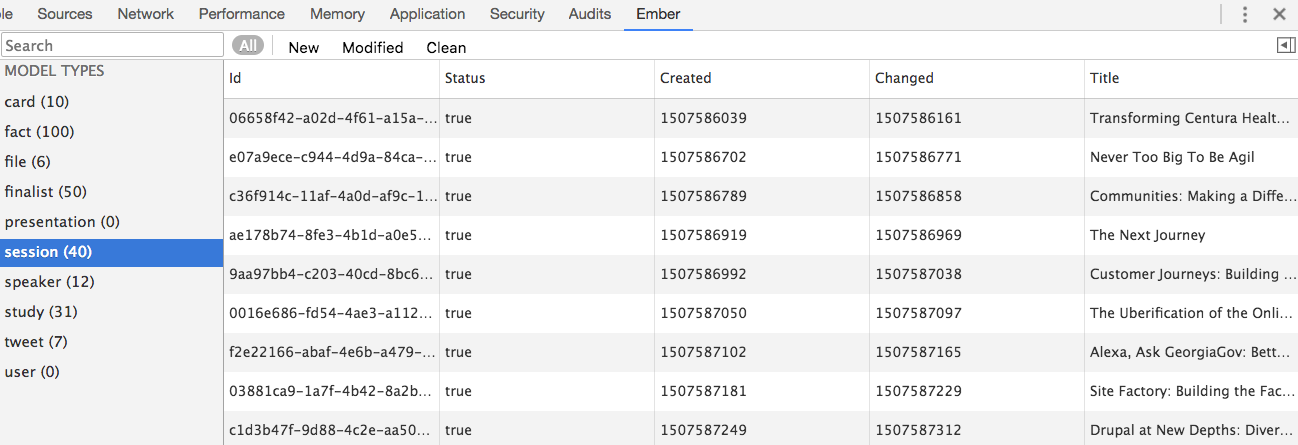
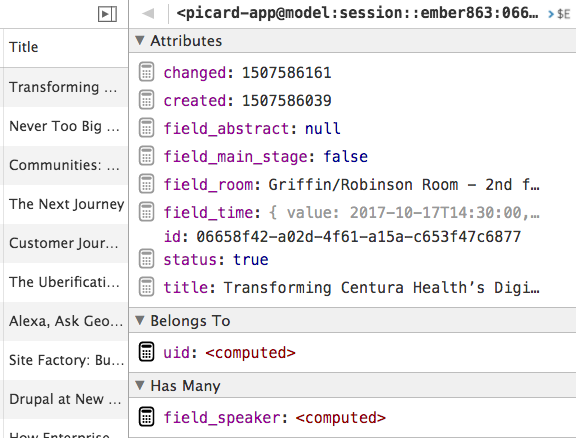
Ember Data (in Chrome Browser Plugin) part 1
The following screenshots illustrates the Ember data which is available in the Node.js application. This is displayed using the Ember Inspector Chrome plugin, which displays the various content types from Drupal which have been passed to the proper Ember model data constructs.

(Image reference: https://screencast.com/t/CM0b8sQgbq6z)
Ember Data (in Chrome Browser Plugin) part 2

(Image reference: https://screencast.com/t/Bapilsc1f8z)
Summary
That’s a look inside this decoupled architecture. To learn about the tools and process of developing the Engage Application go to: Creating a Decoupled Drupal Application in 30 Minutes with Lightning, BLT, and DrupalVM
For more information and links to resources, go to: Decoupled Platform and Digital Applications





