Effortlessly Review GitHub Pull Requests: A Step-by-Step Guide
- 3 minute read
-
If you are like me and have to spend a lot of time reviewing large patches on GitHub you know it is a daunting task.
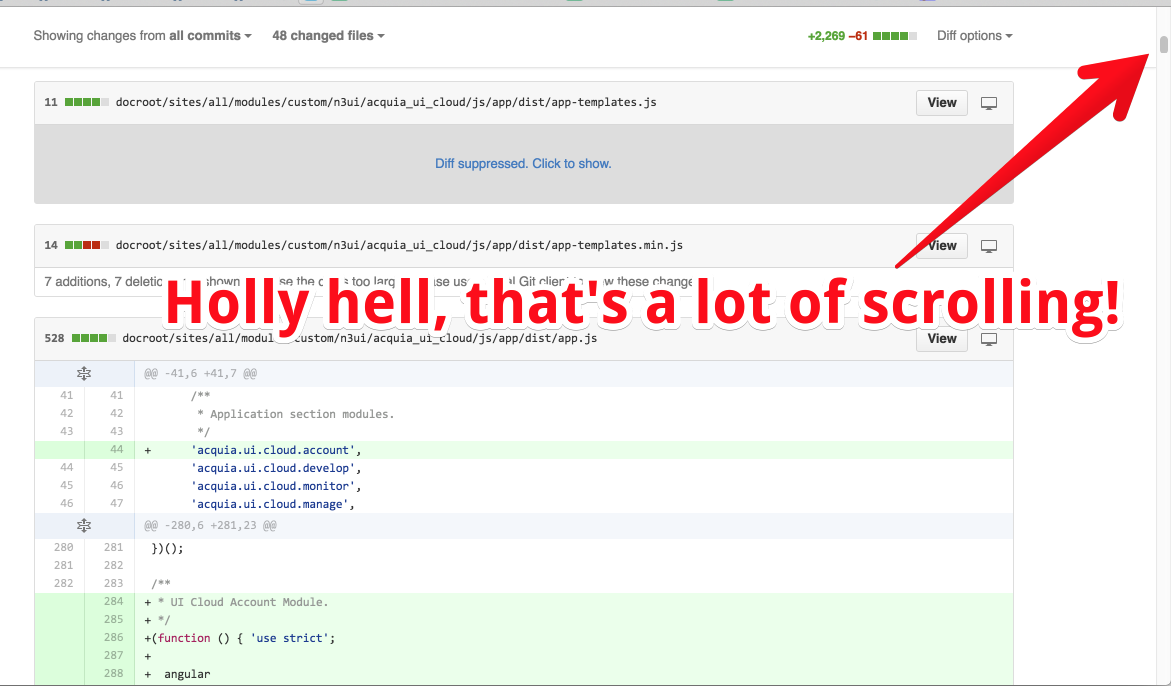
Reviewing a Large Pull Request Before
There is no easy way to navigate through multiple diffs so you have to scroll a lot (and I mean a LOT) and watch very carefully to not to miss what you are looking for.
It is tiring and frustrating.

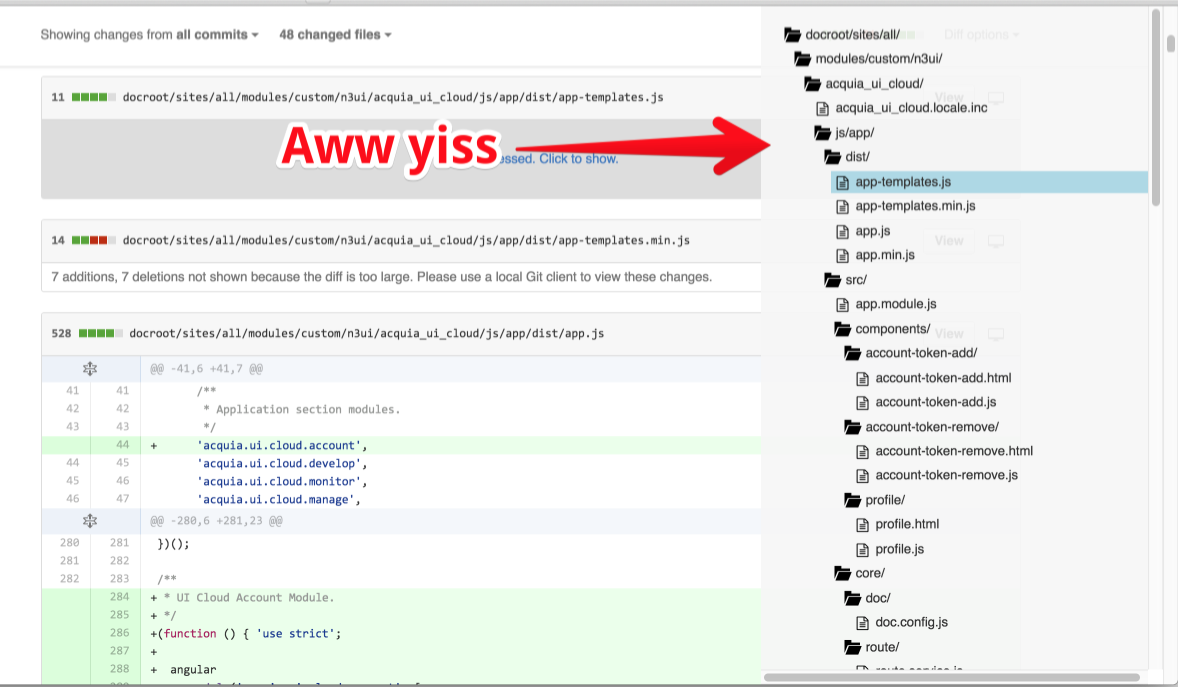
Navigating the Pull Request After
I asked GitHub to at least add hotkeys so I could jump between files, instead of scrolling like a caveman. They said no. So I shook my wooden club and built a Chrome extension just for that.
Now I was drunk on power, about what an extension could do. So I built the ultimate navigation widget - an hierarchical view of files.

This sidebar allows you to:
- See the scope of changes at a glance.
- Collapse folders so you can focus on what’s important.
- Click on a filename to navigate to the diff.
- See how many comments posted for a file so you know there is a discussion (not shown on the screenshot).
Additional achievements unlocked:
- Jump between files with j/k keys.
- Jump between comments with n/p keys.
- Toggle the sidebar with the z key.
Please give it a try. I hope you’ll find it as useful as I do: https://chrome.google.com/webstore/detail/github-code-review/lminappfll…
For anyone who wants to see the source code, or even contribute to the project, here is the link to the repo: https://github.com/irek02/chrome-github-code-review. I am big fan boy of Test Driven Development (TDD), so major features of the extension are built with tests first.
It takes a bit of learning to setup a TDD-enabling environment for a JavaScript project, but the results are worth it: you build bulletproof code and you do it much quicker.





