Date Content: Upgrade the Capabilities of Your Site’s Event Handling
- 8 minute read
-
My work on the Smart Date module began with a simple idea: make managing dates and times in Drupal as easy as users have come to expect in using popular calendar applications. Many of the ideas for features and improvements built into the module have come from the community: recurring events, calendar integration, timezone handling, and many more. At a Drupal Users Group discussion last Fall, I got a question about adding content to recurring events: you might have a monthly meeting, but you might want to add a topic or agenda to the next instance.
Something I've come to realize since working on Smart Date is that every site wants to manage dates in a slightly different way: some will want a simple field or two to advertise a meeting's topic and presenter, while others will want more complex functionality, like the ability to link to one of an existing set of presenters, potentially with their own pictures, bios, and more, link to a location, perhaps also showing a Google Map, and so on.
Getting Our Hands Dirty
Let's explore the actual setup and use of the new Date Content module, to make it clear how it can satisfy these kinds of use cases.
First, you need a place to manage the events themselves. If you don't have one, you can install Smart Date Starter Kit using Composer:
composer require drupal/smart_date_starter_kit
That will add the Smart Date module, and when installed will also create an Event content type, with views configured to show your upcoming and past events.
Now, let's add Date Content to the site:
composer require drupal/date_content
You can then install it via the Extend link in the Admin menu, or using drush.
It’s worth noting that with the Drupal Project Browser initiative underway, in future you should be able to achieve the above without leaving your site’s admin interface.
Understanding How It Works
This is a good point to pause and explain a little bit about how Date Content manages the data it creates. The module needs to store associations with the date values in something like an Event node, but because the specifics of what should be stored with that association is likely to vary between sites (and potentially vary between uses cases within a site) Date Content has its own system of bundles, similar to Content Types for nodes. You can create as many Date Content Types as you need for your site and add fields to meet your requirements.
For each field and each view display you can configure which types will be associated, and then assign permissions specific to each type.
With Great Power Comes Great Responsibility
The trade-off to building a system with so much flexibility can be that it will require overly complex initial setup, which will impede its adoption by less technical site builders. With that in mind, Date Content adds an initial Session type when installed, so you can start using it to add topics (and optionally, presenters) to your recurring dates right away.
You can also add fields, to satisfy a more complex use case like one we described earlier, or you're free to delete the Session type and start again from scratch.
A Simple Plan
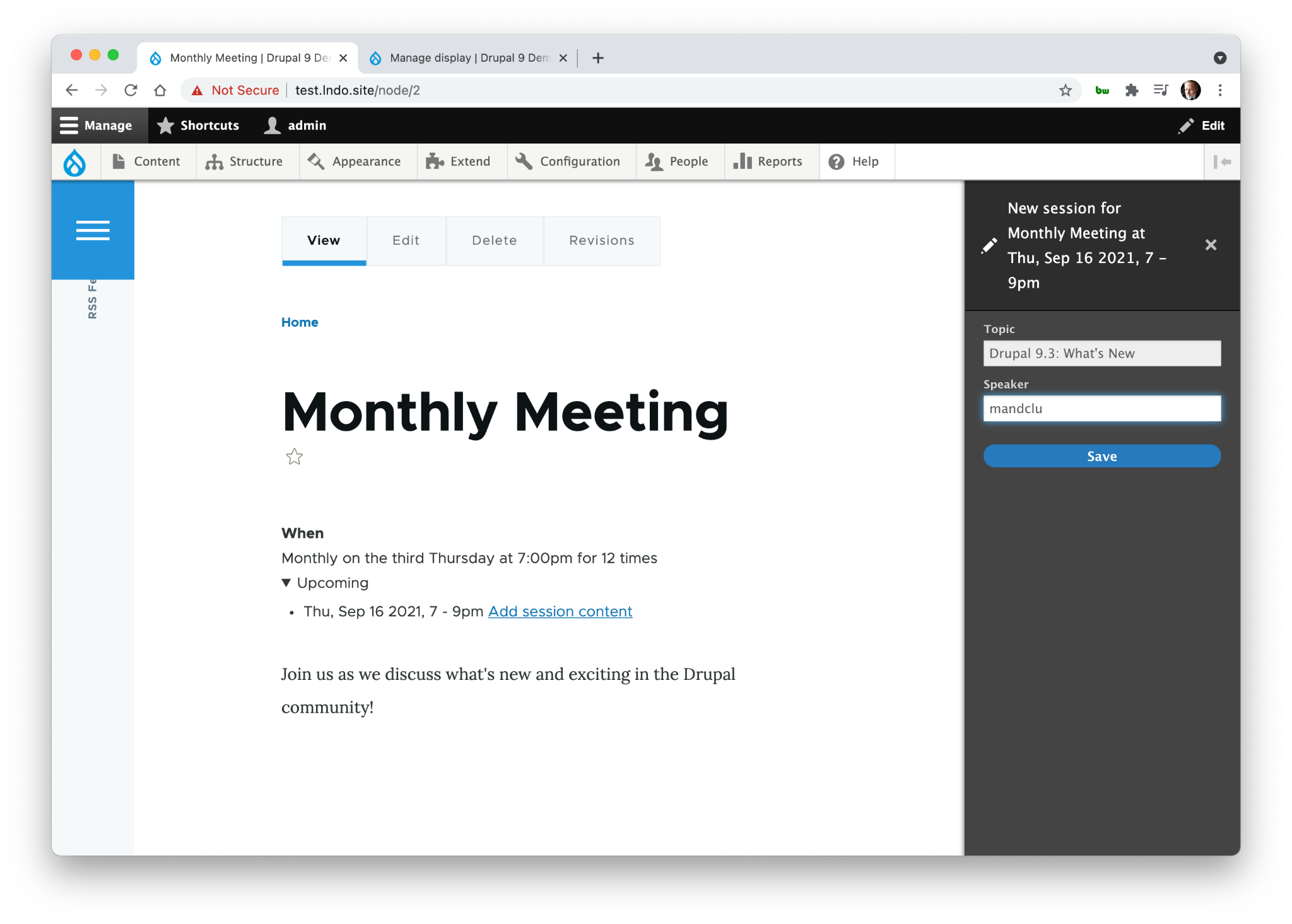
Let's begin with our simple use case: adding a topic and optional speaker to a date. The Session type is designed with this use case in mind, so you may find that if this is what you need, you're ready to go as soon as Date Content is installed.

Date Content adds links directly to your dates for managing associated content.

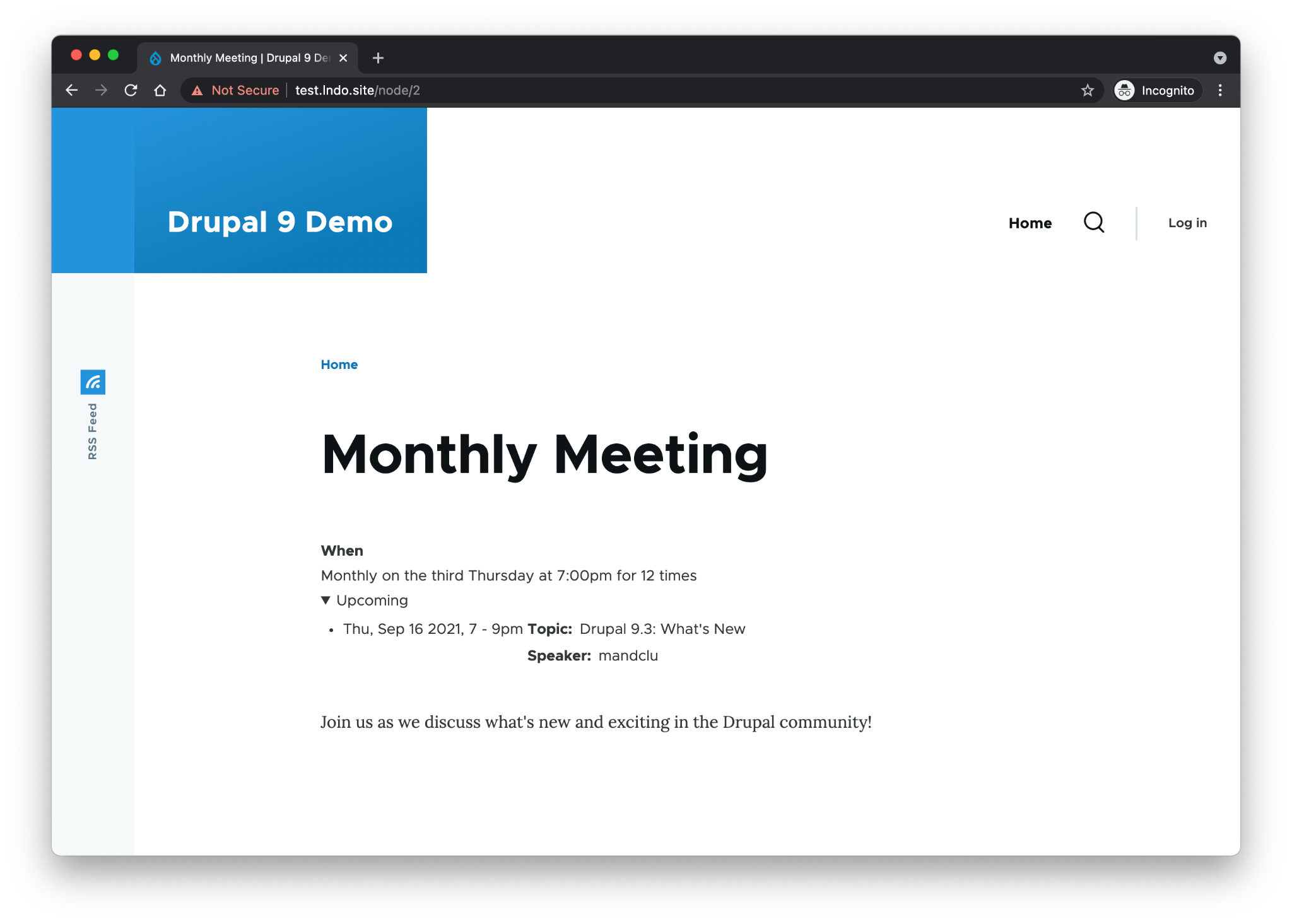
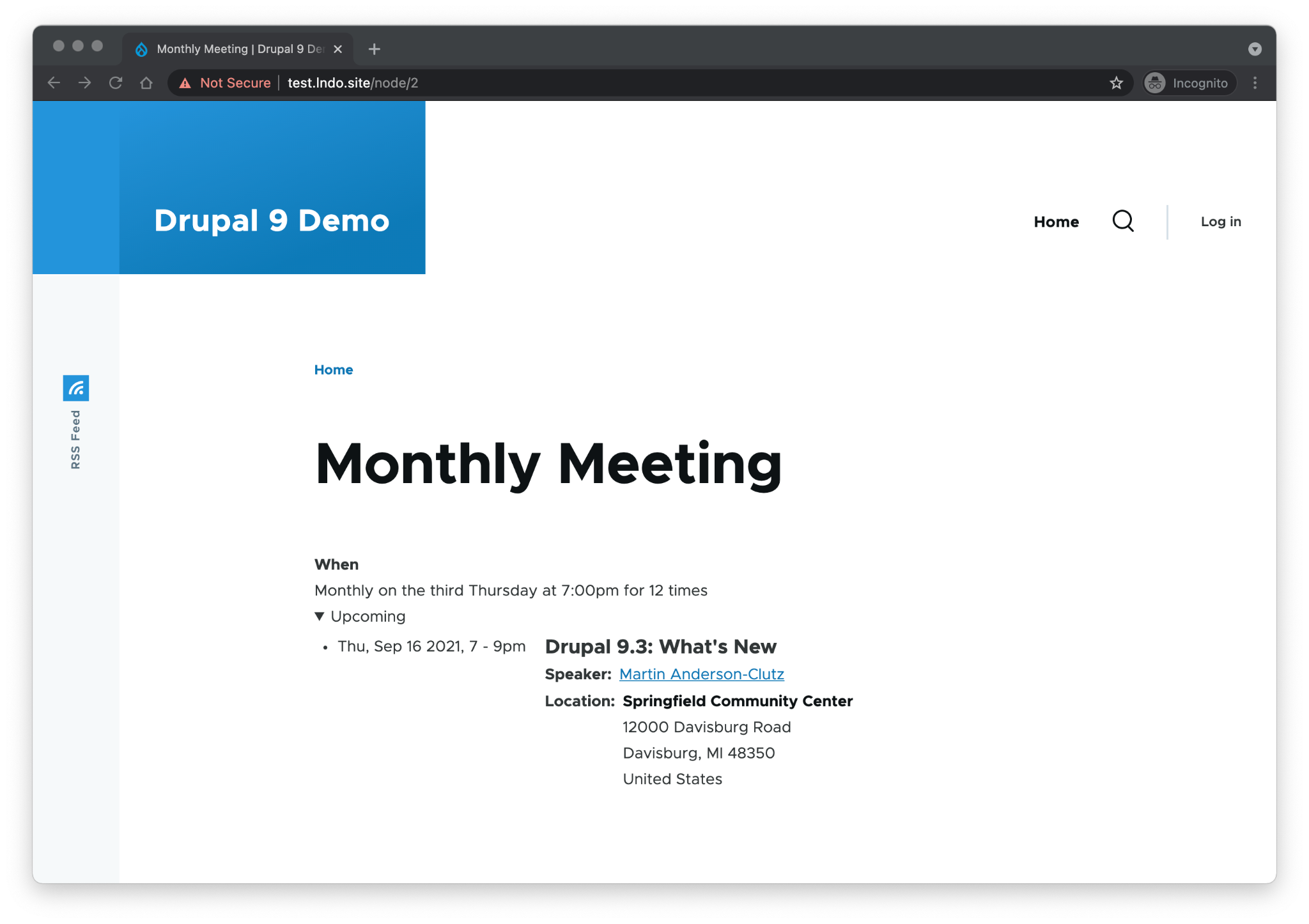
Example output using Date Content’s default structure.
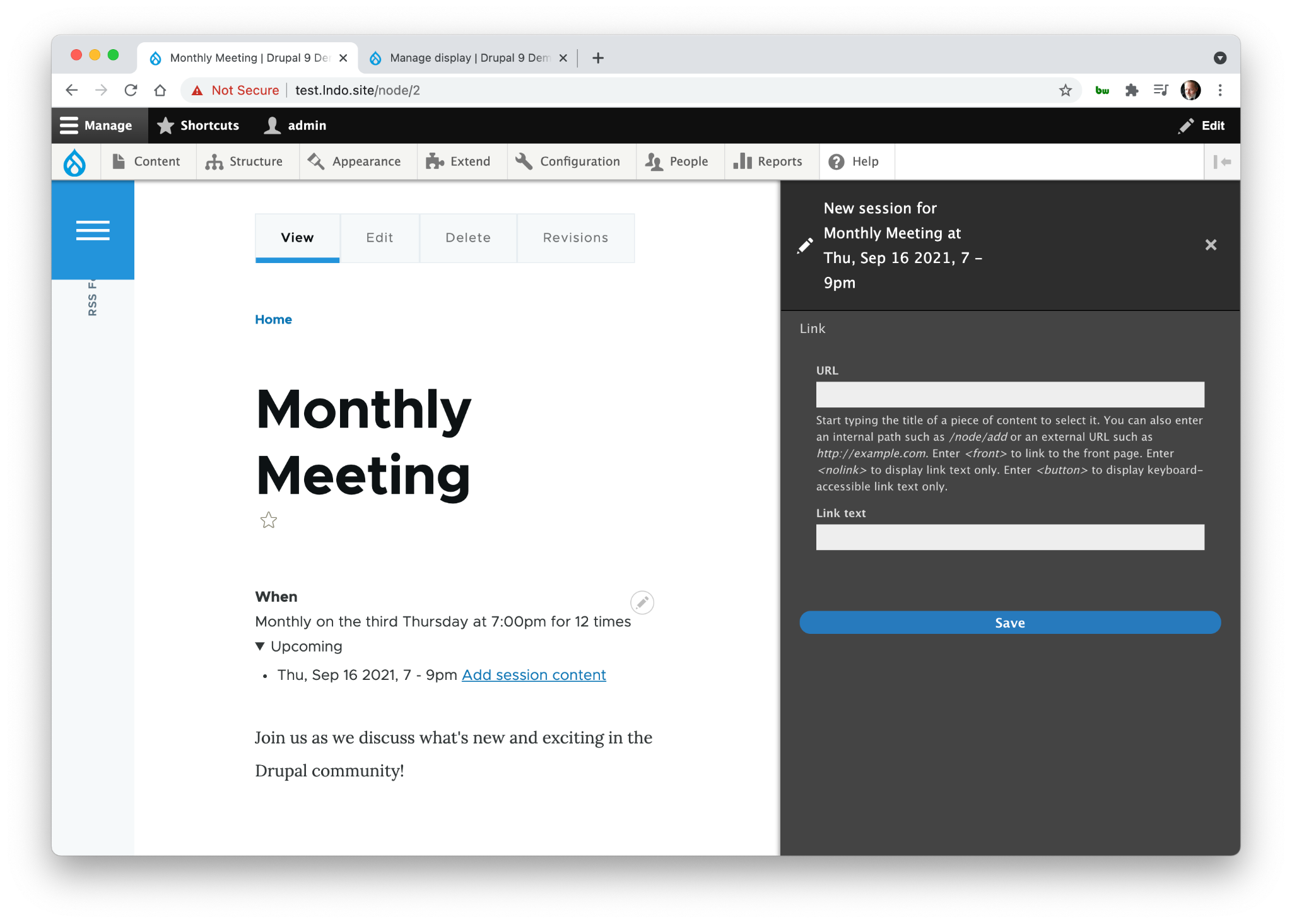
If you don't need the field to list a speaker, you can easily go into the Session type's tab to manage fields, and remove it. Or maybe you just need to link to a separate listing on Meetup.com. If that's the case, you might want to add a link field to the Session type, and delete everything else.

Using a link field instead.
The key point here is that you have the flexibility to configure the fields to meet your needs. One other thing to consider, however, is that all the fields will be shown for each date. There isn't currently a way to show some of the fields, and have others available for viewing elsewhere. Unless you're willing to make your structure more complicated…
Down the Rabbit Hole
For more complex use cases, remember that you can add any kind of field to a Date Content Type, including an entity reference field.
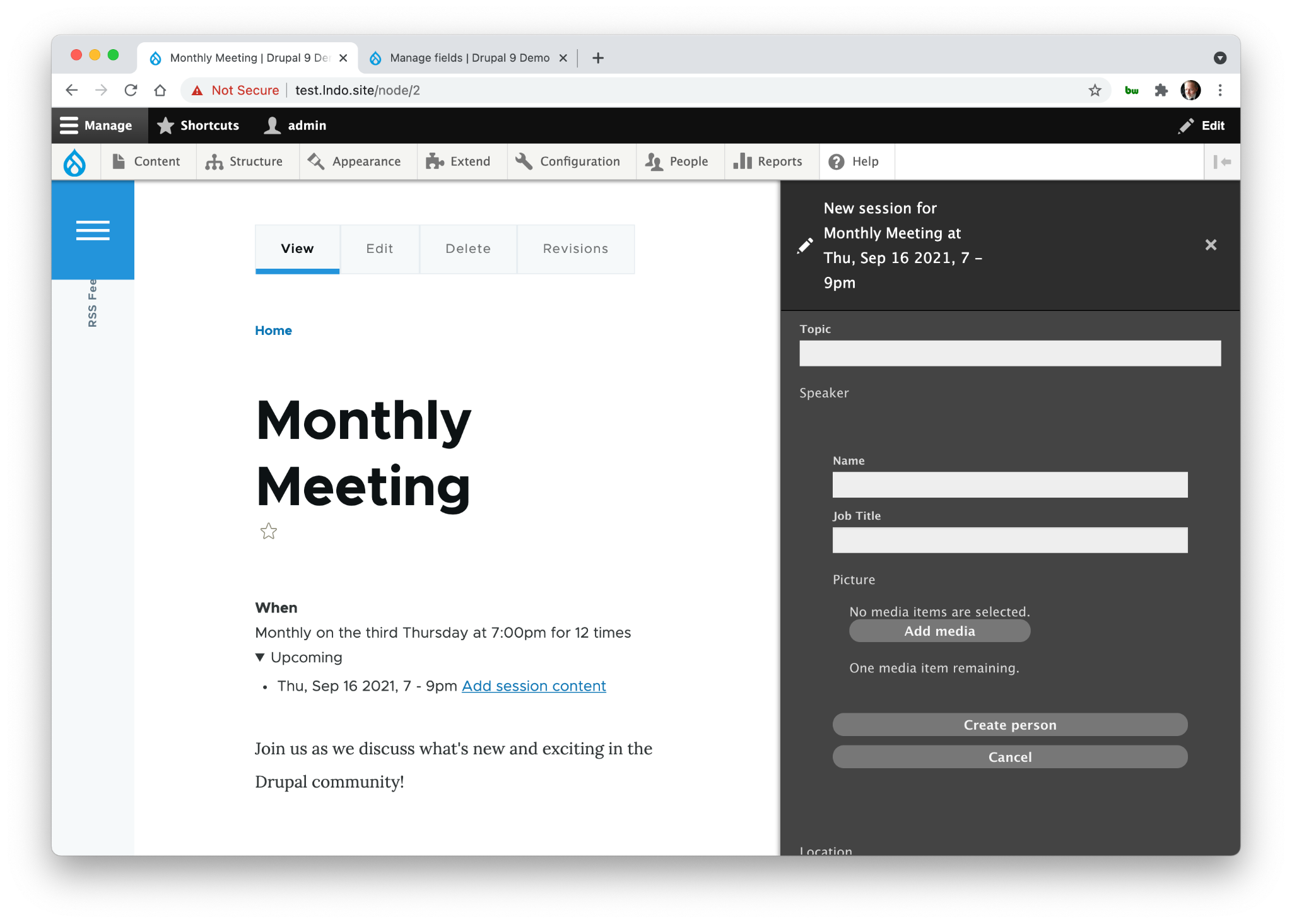
If your monthly meetings are likely going to have a set of presenters that will repeat from time to time (or maybe often!) you might want to make the presenter field an entity reference to a Person content type (or perhaps a User entity reference, if the presenters will be registered users on your site).
Add Inline Entity Form to the mix, and you can have a sophisticated content creation flow that's dead simple when reusing content, and intuitive when creating new.

Using entity reference fields with Inline Entity Form allows your editors to easily work with more complicated content architectures

Using referenced content also allows for more display options. Here, the author’s name is linked to their profile, and the location is displayed as a rendered entity, including the address.
Making Changes In Context
A note about the screen captures above: You may notice that the form to add or edit content is being shown in the settings tray. It’s an approach I like for simple edits, since it keeps the editor in context. That’s one of the configuration options for Date Content, the others being a separate page (the default), or a modal dialog.
Output Flexibility
Date Content tries to provide output that will look good out of the box, but of course the ideal formatting will be different for every site. The output structure is defined in a twig template you can override in your own site’s theme. The minimal CSS provided is also added as a library through that same template, so you can just as easily replace it with whatever works best for your site.
Make It Your Own
While Date Content is built to be a module you can start using as soon as it’s installed, hopefully the examples above have illustrated the many ways it can be configured to satisfy a broad range of use cases and site requirements. Have an idea on how it could be even better? Create an issue and let me know!






