Drupal Views are used to create, manage, and display lists of content. For example, a list of blog posts, a list of upcoming events or a list of users. Drupal core allows a View to be displayed as a Page or a Block and uses a specific format for displaying the content that includes Unformatted list, Grid, Table and HTML list. However, modifying the default look and feel of these formats requires a good deal of coding and a strong command of Twig templates and pre-process functions. If you want to see this in action scroll down to the bottom of the blog for a video.
Acquia Site Studio introduces a drag-and-drop interface to create View templates for your site without the need to write any code. Using the View template format in Site Studio, allows non-technical users and content editors to gain a more intuitive look into all the different content types on their site and understand how they will be displayed to visitors. By leveraging the View template in Acquia Site Studio, site builders can define the structure of a View page or View block without writing any code. More so, Site Studio takes advantage of Drupal core’s View modes to display each result of the view providing an additional layer of flexibility. The end result is a much more comprehensive and detailed display of content types that better represents how these articles will appear on the front end. Keep reading to learn how you can take your Drupal view’s from this:
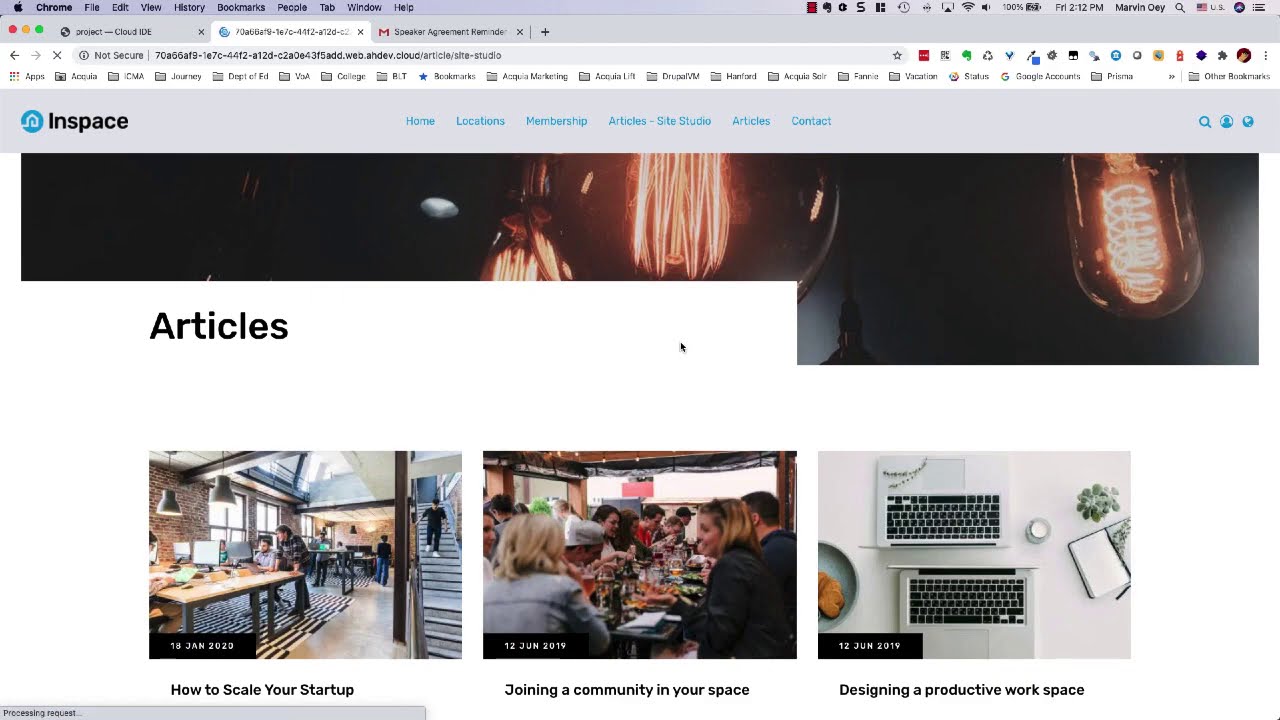
To this:
Just a little recap
Theming a View in Drupal will typically require a developer to introduce a number of twig template overrides that look like views-view--[view name]--[view display].html.twig.
Using the following as an example View:
We can see that it is a list of articles to be rendered as an unformatted list that shows the content using the Teaser view mode. To alter the default styling and rendering of the Teaser requires overriding the default twig template with something like: node--[content-type]--[viewmode].html.twig so in this case that would be node--article--teaser.html.twig. With code that looks like:
<article{{ attributes }}>
{{ title_prefix }}
{% if label and not page %}
<h2{{ title_attributes }}>
<a href="{{ url }}" rel="bookmark">{{ label }}</a>
</h2>
{% endif %}
{{ title_suffix }}
{% if display_submitted %}
<footer>
{{ author_picture }}
<div{{ author_attributes }}>
{% trans %}Submitted by {{ author_name }} on {{ date }}{% endtrans %}
{{ metadata }}
</div>
</footer>
{% endif %}
<div{{ content_attributes }}>
{{ content }}
</div>
</article>
Only once this setup is established can a developer theme this View. From here they would start by copying from core/modules/views/templates the following files:
- views-view.html.twig
- views-view-unformatted.html.twig
Now the code looks like:
{% if title %}
<h3>{{ title }}</h3>
{% endif %}
{% for row in rows %}
{%
set row_classes = [
default_row_class ? 'views-row',
]
%}
<div{{ row.attributes.addClass(row_classes) }}>
{{- row.content -}}
</div>
{% endfor %}
Involving all of these steps is no trivial task as you must evaluate the preprocess functions to make sure all the variables are available for the theme you want to create. Acquia Site Studio eliminates these extra steps, simplifying the process by taking advantage of Drupal core’s View modes for content types Now, all you need is to create what Acquia Site Studio calls a Content template.
Creating a Content Template
The ability to create a Content Template in Acquia Site Studio simplifies the number of elements and steps for an individual View item by defining specific elements to be included in each content type. For example, you can choose to make a template for all Articles that will consist of only three things: 1) image, 2) date, 3) subtitle. All of these elements can be pulled from the content type fields very easily and reused across all of your Article teaser content types.
Acquia Site Studio users create templates using intuitive user interfaces to lay out the content fields and apply CSS styles.
To create content like the following without writing a single line of code in a twig template or a pre-process function!
Creating Drupal Views with Acquia Site Studio removes the complexity of writing, deploying and reviewing new code, so that anyone can control the look and feel of their Drupal site. By employing Site Studio’s component library and drag-and-drop interface, site admins have more flexibility over the presentation of their website. No longer will IT teams need to depend on developer resources to build and edit each component. This low-code approach means that your Drupal site can move from production to the end webpage much more quickly, cutting down on overhead and adding value to any Drupal project you create.
Similar to creating a Content template, creating a view template is simple with the Site Studio UI.
Using “containers” site builders structure a view template as follows:
And create sophisticated layouts with ease.
To see all of this in action check out my video demo below: