Each day, more Drupal 7 modules are being migrated over to Drupal 8 and new ones are being created for the Drupal community’s latest major release. In this series, the Acquia Developer Center is profiling some of the most most prominent, useful modules, projects, and tools available for Drupal 8. This week an interesting mobile-usability helper: Responsive and off-canvas menu.
Tancredi D’Onofrio--aka tanc on Drupal.org--is Senior Developer and Technical Lead at the UK-based Agile Collective Ltd. co-operative company, which specializes in Drupal and open source solutions for clients in the public sector, charities, and social enterprises. He says he is happiest, “solving problems, whether process based or programmatic.”
“Porting the module was quite easy as I had already created D8 modules using blocks, routes, controllers etc. The new architecture in D8 meant that I could drop a lot of the menu rendering code needed in D7, which simplifies the code substantially. There was still plenty to learn, but I found the process of porting the module much more enjoyable and logical than the Drupal 7 coding experience.” - Tancredi D’Onofrio
What does the Responsive and off-canvas menu Module do?
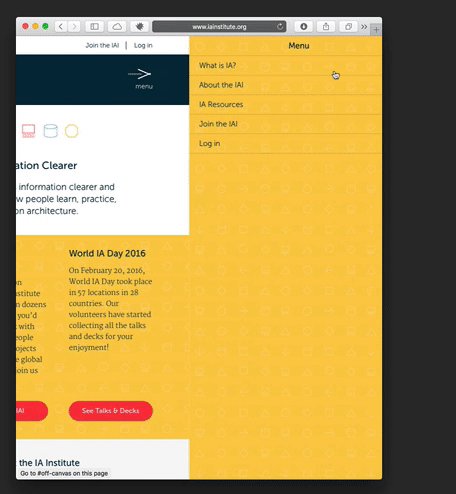
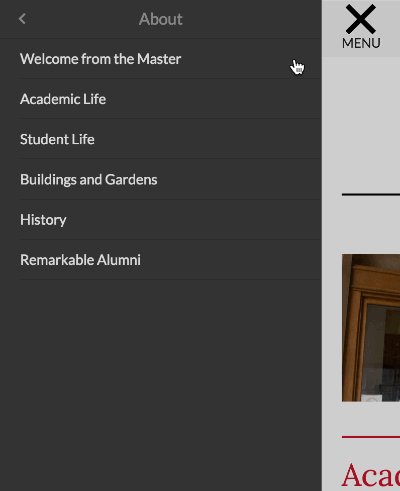
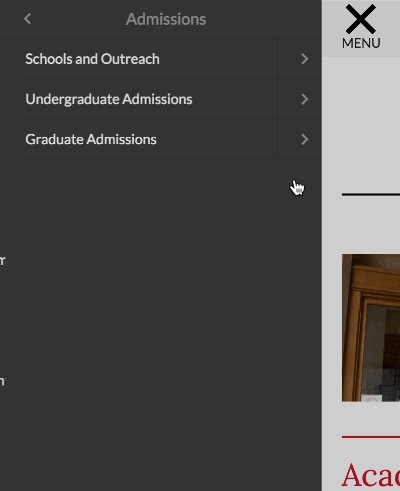
On mobile devices, the module provides an off-canvas menu triggered by swipe gestures or a ‘burger’ icon; on desktop-width displays, it provides a horizontal menu with drop-downs. Tancredi explains how this enhances Drupal 8: “Out-of-the-box, D8 provides a method of rendering your chosen menu in a block. It’s up to you and your theme to make it function, respond and look how you want. This module also provides a block to render your menu in but only down to a specified breakpoint. Below that breakpoint, this module renders your menu as an off-canvas slide-out panel that is activated by a triggering ‘burger’ icon.”
... Note to self: the three horizontal line icon is called “the burger”. :-)

Agile Collective has a few sites in the wild using the module. Have a look at these sites to get an idea of different ways the menu can be themed and implemented:
- Jesus College Oxford - Agile Collective's first Drupal 8 site using this module.
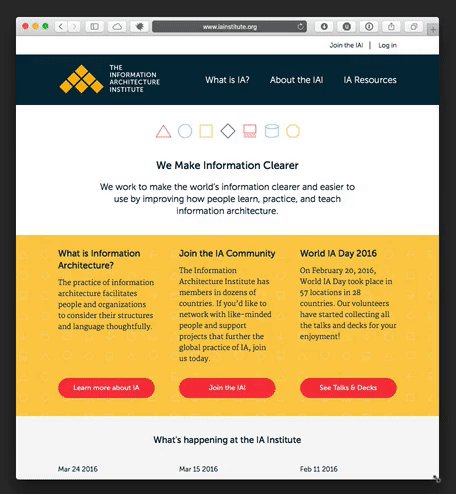
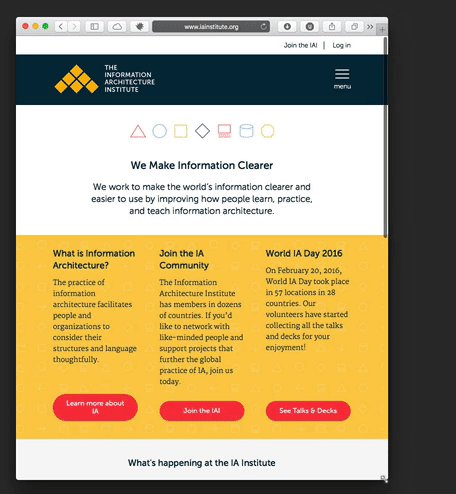
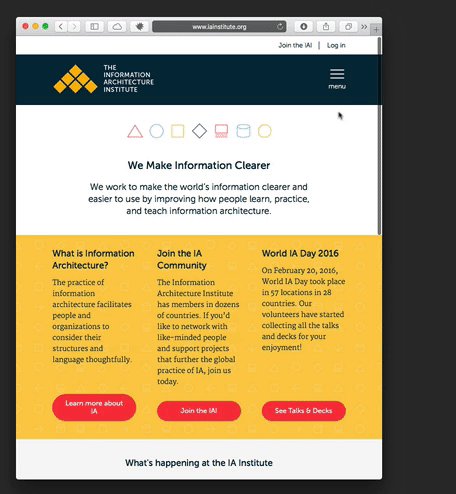
- Information Architecture Institute - This applies a background pattern to the off-canvas menu. It also has a single depth main menu with no drop-downs.
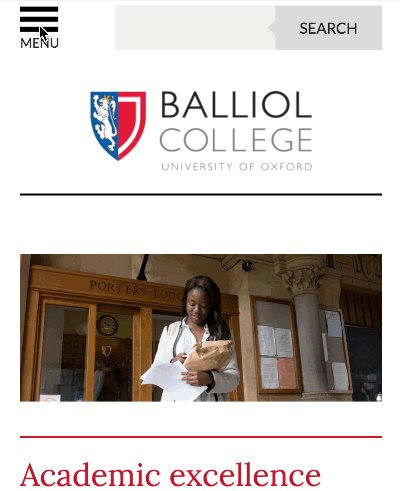
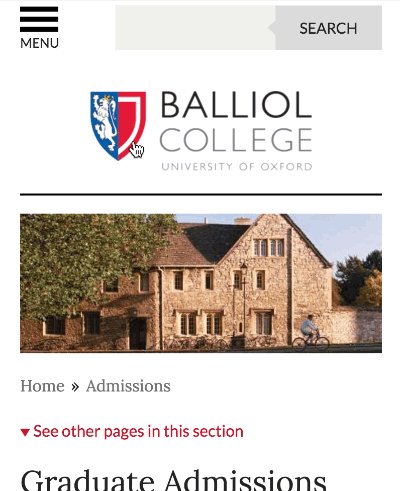
- Balliol College Oxford - This site has a ‘megamenu’-like main menu.

Why is this important?
This module gives site builders a fairly simple solution to the mobile menu problem while not dictating or limiting too much how you have to present your desktop-sized menu. Given that it is quick and easy to implement--and it looks pretty good--it should reduce the cost of producing a custom mobile menu. Simply install the module and configure its settings. The only caveat here, according to Tancredi, is that, “The module requires a small amount of CSS theming knowledge. In particular, the horizontal menu will need colors applied to it to fit the site theme."
One nice “bonus” feature is that on a site with multiple menus, the mobile menu can be comprised of multiple Drupal menus combined together. So if you have a ‘main menu’ and a ‘utility menu’ at desktop size, these two menus are then merged to be displayed in a single off-canvas mobile menu.
When was Responsive and off-canvas menu created?
The first iteration of the menu was created in August 2014. The 2.x branch was created in November 2015. The design brief for the module was roughly, “How best to display this menu hierarchy as some kind of horizontal navigation at wider (desktop) browser widths while making navigation simple for mobile users?”
From CSS to CC jQuery plugin
The first iteration of the module was a pure CSS solution using the checkbox hack to open and close the off-canvas mobile menu. This solution had some cross browser compatibility issues and limited the functionality overall. Tanc replaced the hack with a 3rd-party tool. “I came across the excellent mmenu jQuery plugin and rewrote the module taking advantage of it.” This has led to an interesting small problem, “At the time mmenu was MIT licensed so I put together version 2.x of the module which made use of it. Recently the mmenu developer changed the license to CC-BY-NC-4.0, so there is a small fee ($7.50 USD) to use it commercially.”
The plugin is still free on non-commercial sites and cheap enough that I think most people would pay for it without batting an eyelid, but there’s renewed attention being paid to the issue of paying for code in the Drupal community in 2016.
For more background on some of the current discussions about freemium, SaaS, and other payment models, check out:
- Taco Potze’s DrupalCon New Orleans session Selling Drupal modules & distros
- Matthew Tift’s response blog post Why Paid Drupal Modules Fail: Drupal as Art
- And the Lullabot Podcast episode Selling Drupal Modules and Distributions discussing it all with guests Matthew Tift, Taco Potze, and Robert Douglass.
There are two other libraries which are optionally used to enhance functionality, the superfish library and the hammerjs library.
- Superfish provides some enhancements to drop-downs like the hoverintent plugin which only opens a drop-down if the user’s cursor rests over the parent item.
- The hammerjs library adds left and right swipe gestures to open the mobile menu.
Has Drupal 8 changed this module?
“Actually, I’ve tried to keep the feature set the same for the 2.x branch of the Drupal 7 and 8 versions. I did the initial port of the module in the early mornings whilst on holiday in Iceland, it was dark and snowing so it kept me occupied! Agile Collective supported me by paying the hours I worked on the port. The initial port to get a basic working development version took 7 hours and wasn’t very difficult due to the excellent documentation in the Drupal 8 codebase. The only bit I had to ask for help with was the caching contexts but luckily Wim Leers was able to put me straight when I asked for help on IRC.
“Porting the module was quite easy as I had already created D8 modules using blocks, routes, controllers etc. The new architecture in D8 meant that I could drop a lot of the menu rendering code needed in D7, which simplifies the code substantially. There was still plenty to learn, but I found the process of porting the module much more enjoyable and logical than the Drupal 7 coding experience.” - Tancredi D’Onofrio





