Each day, more Drupal modules are being migrated from Drupal 7 to Drupal 8 and new ones are being created for the Drupal community’s latest major release. In this series, the Acquia Developer Center is profiling some of the most prominent, useful modules available for Drupal 8. This week: Paragraphs.
For our latest installment, we spoke with Jeroen Bobbeldijk (jeroen.b on Drupal.org), who explains, “I have been messing with computers since I could hold a screwdriver. I’ve been programming since I was about 12-years-old and professionally since I was 17. I got my first programming job working with Drupal at .VDMi and stuck with it.” If you don’t speak Dutch, check out .VDMi's Drupal.org profile.
What does the Paragraphs Module do?
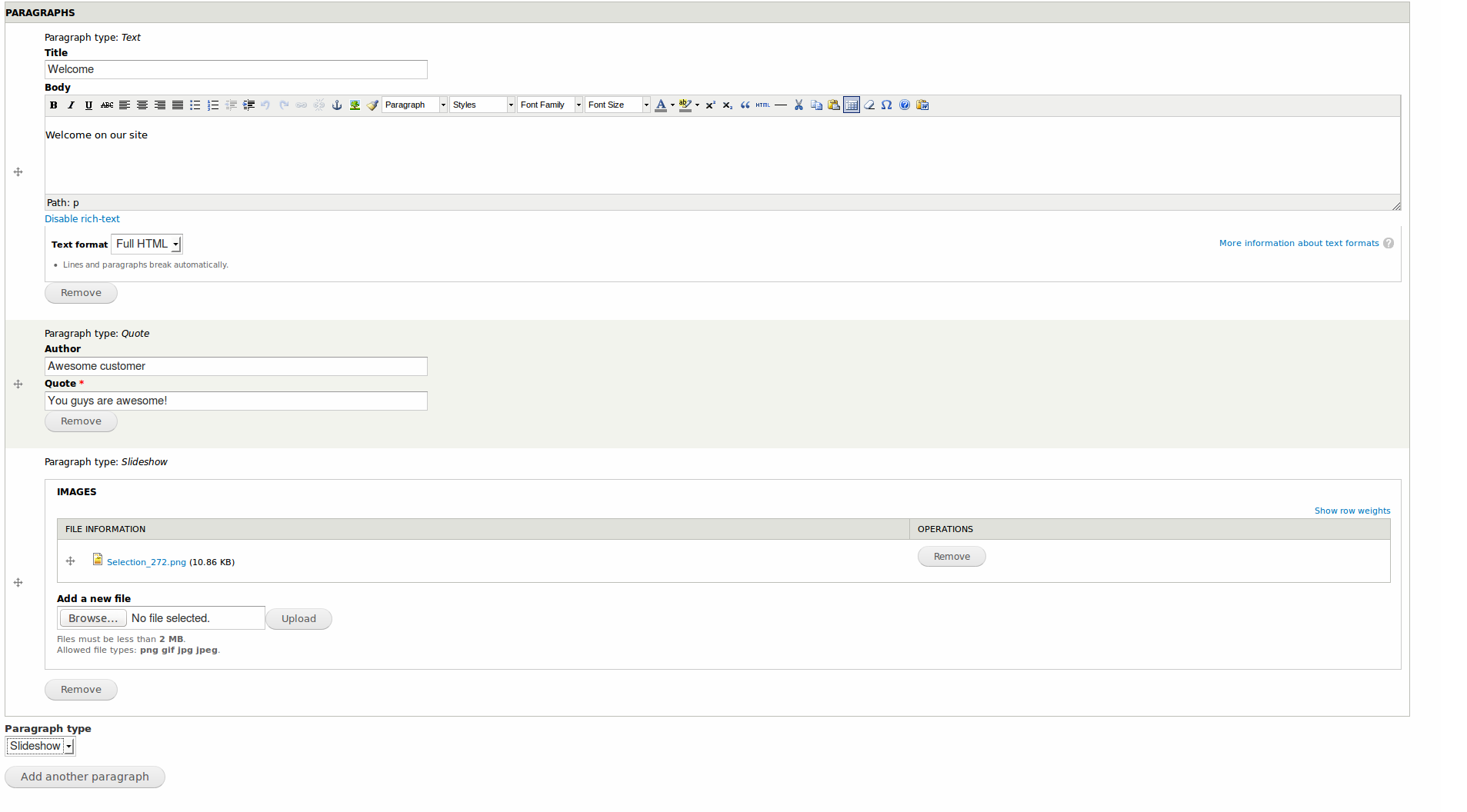
Paragraphs gives you cleaner data structures so you can give more editing power to your end-users. Today’s websites need to be “responsive.” That is, media, images, and other page elements need to change size and position depending on the dimensions of the screen they are being viewed on. It is very hard to take a blob of text and markup that includes embedded video or images and make the media and the layout responsive. Paragraphs Module replaces Drupal’s standard “Body” field with a wide selection of Paragraph types--from a simple text block or image to a complex and configurable slideshow and more--that can be mixed and matched on-the-fly by end users. This gives structure to the data entry, allows developers to reuse Drupal field types as paragraphs and make all the various content items and their layout responsive.
As of March, 2016, Paragraphs reports it is running on nearly 15,000 websites across all versions.

Paragraphs demo site: http://paragraphs.site-showcase.com/
Why is this important?
Replace the standard body field of a node with a paragraphs field and you can use any number of text, image, or video fields and still keep them all responsive. All content is saved in Drupal entities so it is fully compatible with Search API, Views, and services integrations. Paragraph types can also include custom option-fields and do conditional coding in your CSS, JS and preprocess functions so that end-users can have more control over the look and feel of each item--much cleaner, more maintainable, and stable than adding inline CSS or classes inside the body field markup. Simply add a paragraphs field to any content type and choose which paragraph types should be available to content authors and how many they may place in a node. Authors can add and reorder them at will.

Theming paragraph types is easy since Paragraphs uses the Entity API and therefore its theming and template suggestion system. Developers and site-builders need less custom code, because they can can reuse the same fields, widgets, and formatters on a paragraph type that they can on any other node or entity. Paragraphs helps make responsive sites without placing excessive limits on content authors and editors.
Paragraphs gives site owners content that looks great when displayed on all platforms. Content authors are given a structured content creation schema and interface, helping them stay on target and avoid mistakes. Instead of putting all their content in one WYSIWYG body field including images and videos, end-users can now choose on-the-fly between predefined Paragraph types independent from one another. Paragraph types available can include include text blocks, images, HTML5 video players, accordions, tabs, slideshows, masonry galleries, parallax backgrounds, or multilevel paragraphs to divide a row into multiple text columns. Paragraphs module does not come with any default Paragraph types, but since they are Drupal entities, developers have complete control over what fields they should be composed of and what they should look like through the Manage Fields and Manage Display admin screens. Developers can also define and add special content like a search box or animations, and much more.
When was Paragraphs created?
Paragraphs was officially created in November 2013, “But we had been talking about the idea at our office for longer,” says Jeroen. “We had a project coming up in which content editors needed to be able to insert and align images, videos, and tables and have them be responsive. In previous solutions we’d tried, editors were not permitted to change image alignment, for example, because it would break the responsiveness. Between all those responsive elements, the editor also had to be able to insert normal text. Thus, Paragraphs was born!”
Has Drupal 8 changed this module?
“Yes,” explains Jeroen. “Drupal 8 made the codebase much smaller due to the integration of the Entity API and Entity Reference. It was also way easier to build the widget due to Drupal 8’s object oriented design and everything being classes. This freed us up to think more about UX, which is still a work in progress.”
“Looking at the commits, it took a little longer than a year to port Paragraphs to Drupal 8. My employer, .VDMi, was very generous about giving me time to work on the port. A big thanks also to the people at MD Systems and Edouard Cunibil who created the first foundation of the D8 port. While I wouldn't say porting Paragraphs was hard per se, it took me quite a while to get used to working with Drupal 8 code, which is the case with most things that are totally new to you :-) I was not used to Composer and everything being in classes, but when I got the hang of it, I noticed developing went way smoother than working with Drupal 7 ever had.”
“MD Systems has continued to be a great help after the initial D8 port. It's great to have other developers bringing more perspectives to the project and helping make decisions. They also made Paragraphs multilingual and are still helping with that.”
Learn more
Power to the Editors, Introducing the Paragraphs module by Ivan Zugec and Murray Woodman, Drupal South 2015






