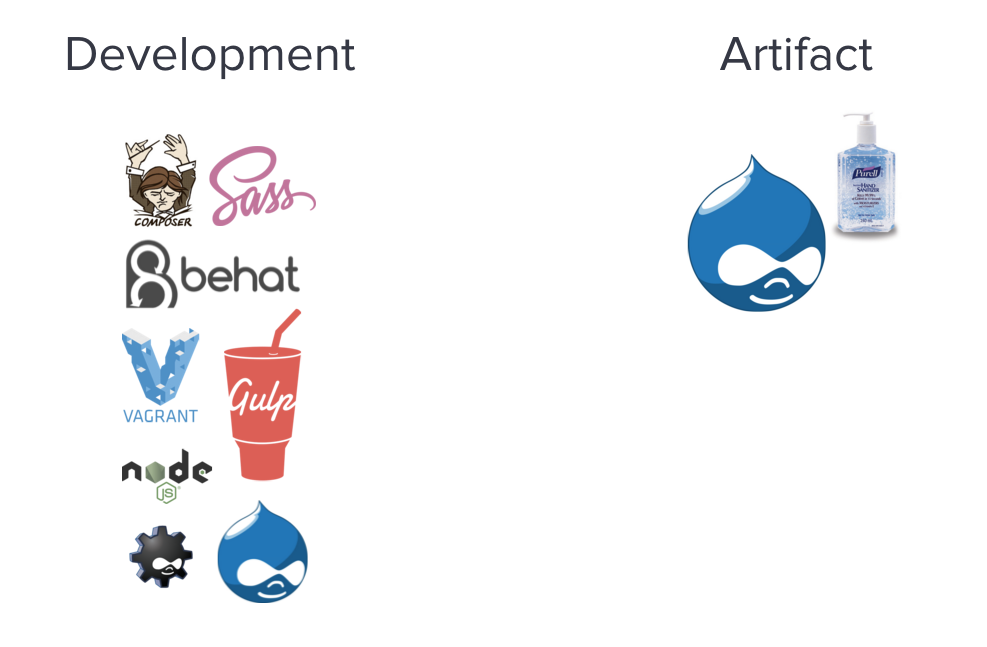
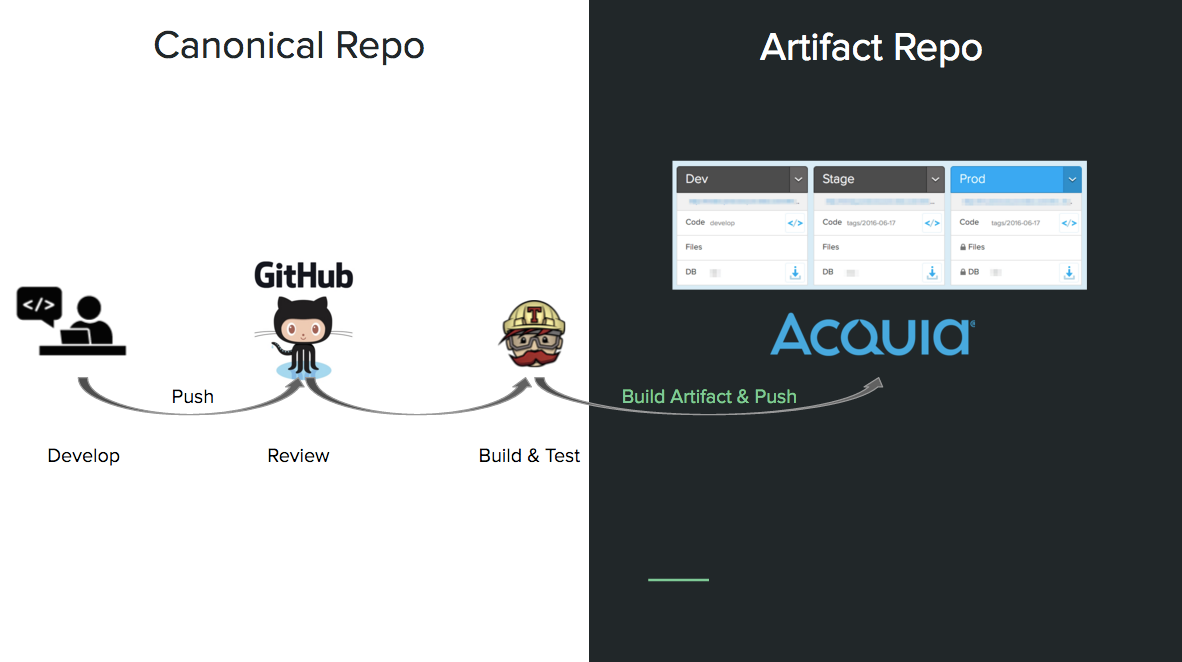
Watch the [companion YouTube video](https://www.youtube.com/watch?v=jjnPMvZ2x-c). Deploying your website to production shouldn't be stressful. It should be easy. You should release with confidence. To make that a reality, you need a repeatable, reliable and most importantly _automated_ deployment process. BLT provides tools for connecting your GitHub, Travis CI, and Acquia Cloud accounts together to ensure that changes to your website are validated, tested, and deployed automatically. ## What's an artifact? ## {#what-artifact} BLT implements the opinion that we should _only deploy artifacts_ to the cloud. "What is an artifact?" you may ask. Let's take a step back and lay some groundwork. The things that you need for developing a website are not the same things that you need for running a website in production. During development, you may need a variety of tools that simply don't belong on a production website:  In production, you simply need an artifact of the development process--the output. To put it in terms that a front end developer may be familiar with, you may use SASS to write your styles, but the artifact produced by SASS is CSS, and CSS is what's used by the live site. This paradigm should be familiar to those who have used language like Java that require an application to be compiled or "built" before shipping it. It's a fairly standard practice in software development and it comes with a number of benefits. ## Why use artifacts? ## {#why-artifact} In short, artifacts allow us to improve our process and thereby improve our product. Generating an artifact means that you must have some scripted process in place for deployment, and having such a process affords the ability to do many useful things to improve the end product. A few examples of such improvements include: * Maintainability * Updates must scripted and repeatable (e.g., with update hooks) in order for a CI process to build and test an artifact. * By not committing dependencies directly on our local machines, we prevent undocumented hacking of contrib & core. * Stability * Tests are (should be) run against all changes prior to merging. * Tests are (should be) run against code in a prod-like environment, avoiding the "it works on my machine" scenario. * Performance * Separating dev dependencies from prod dependencies removes unnecessary tools and libraries, providing a cleaner codebase and improving runtime performance (especially when autoloading). * Security * Artifacts are (should be) sanitized. * Security checks are (should be) built into CI process. We can [prevent the building of an artifact with known vulnerabilities](https://github.com/drupal-composer/drupal-security-advisories). ## How do I do it? Ideally, the building and deployment of an artifact will be done for you automatically by a CI tool. BLT currently supports Travis CI natively. However, it also supports building artifacts manually and deploying them from your local machine. This is particularly useful for debugging. Let's review the manual process here before we delve into the realm of CI. ``` $ blt deploy -Ddeploy.commitMsg='BLT-123: The commit message.' -Ddeploy.branch='master-build' ``` Here we've executed a command instructing BLT to generate a deployment artifact, commit it to the `master-build` branch, and push it to the Cloud. But what exactly did it to in order to accomplish that? Here's the play by play: * Create a subdirectory of the project, named `deploy` (this is configurable) * Initialize a git repository there. * Add git remotes defined in `${project.git.remotes}` in `project.yml.` * Pull down upstream changes from `master-build` * Copy files into `deploy` * Build production dependencies * Sanitize the `deploy` directory * Push to defined remotes It's important to note that the artifact is treated as it were a separate project, and indeed it is committed to a separate git repository with a git history that is separate from the repository that is used for development. This is the practice that we currently follow, but it is possible to commingle the artifact and the source code in the same repository. If you do choose to use just one repository, be careful to use git branch naming conventions to clearly delineate between a source branch and an artifact branch. Our convention for doing this is to name our artifact branches `
In production, you simply need an artifact of the development process--the output. To put it in terms that a front end developer may be familiar with, you may use SASS to write your styles, but the artifact produced by SASS is CSS, and CSS is what's used by the live site. This paradigm should be familiar to those who have used language like Java that require an application to be compiled or "built" before shipping it. It's a fairly standard practice in software development and it comes with a number of benefits. ## Why use artifacts? ## {#why-artifact} In short, artifacts allow us to improve our process and thereby improve our product. Generating an artifact means that you must have some scripted process in place for deployment, and having such a process affords the ability to do many useful things to improve the end product. A few examples of such improvements include: * Maintainability * Updates must scripted and repeatable (e.g., with update hooks) in order for a CI process to build and test an artifact. * By not committing dependencies directly on our local machines, we prevent undocumented hacking of contrib & core. * Stability * Tests are (should be) run against all changes prior to merging. * Tests are (should be) run against code in a prod-like environment, avoiding the "it works on my machine" scenario. * Performance * Separating dev dependencies from prod dependencies removes unnecessary tools and libraries, providing a cleaner codebase and improving runtime performance (especially when autoloading). * Security * Artifacts are (should be) sanitized. * Security checks are (should be) built into CI process. We can [prevent the building of an artifact with known vulnerabilities](https://github.com/drupal-composer/drupal-security-advisories). ## How do I do it? Ideally, the building and deployment of an artifact will be done for you automatically by a CI tool. BLT currently supports Travis CI natively. However, it also supports building artifacts manually and deploying them from your local machine. This is particularly useful for debugging. Let's review the manual process here before we delve into the realm of CI. ``` $ blt deploy -Ddeploy.commitMsg='BLT-123: The commit message.' -Ddeploy.branch='master-build' ``` Here we've executed a command instructing BLT to generate a deployment artifact, commit it to the `master-build` branch, and push it to the Cloud. But what exactly did it to in order to accomplish that? Here's the play by play: * Create a subdirectory of the project, named `deploy` (this is configurable) * Initialize a git repository there. * Add git remotes defined in `${project.git.remotes}` in `project.yml.` * Pull down upstream changes from `master-build` * Copy files into `deploy` * Build production dependencies * Sanitize the `deploy` directory * Push to defined remotes It's important to note that the artifact is treated as it were a separate project, and indeed it is committed to a separate git repository with a git history that is separate from the repository that is used for development. This is the practice that we currently follow, but it is possible to commingle the artifact and the source code in the same repository. If you do choose to use just one repository, be careful to use git branch naming conventions to clearly delineate between a source branch and an artifact branch. Our convention for doing this is to name our artifact branches ` We provide instructions for [automating this process with Travis CI](https://github.com/acquia/blt). It's mostly a matter of creating SSH keys and adding them to the correct machines so that they can all talk to each other. The actual scripts for performing the deployment are [already included in BLT](https://github.com/acquia/blt). ## Looking forward In future posts, I’ll dive more deeply into specific aspects of these processes by discussing: * Dependency management as a concept and implementation via composer * The full development workflow, starting from local changes and ending in a production deployment * Configuring and using Travis CI in a Drupal context Thanks for reading! ## Resources * [Video overview of Deploying to Acquia Cloud with BLT](https://www.youtube.com/watch?v=jjnPMvZ2x-c) * [BLT on GitHub](https://github.com/acquia/blt)
We provide instructions for [automating this process with Travis CI](https://github.com/acquia/blt). It's mostly a matter of creating SSH keys and adding them to the correct machines so that they can all talk to each other. The actual scripts for performing the deployment are [already included in BLT](https://github.com/acquia/blt). ## Looking forward In future posts, I’ll dive more deeply into specific aspects of these processes by discussing: * Dependency management as a concept and implementation via composer * The full development workflow, starting from local changes and ending in a production deployment * Configuring and using Travis CI in a Drupal context Thanks for reading! ## Resources * [Video overview of Deploying to Acquia Cloud with BLT](https://www.youtube.com/watch?v=jjnPMvZ2x-c) * [BLT on GitHub](https://github.com/acquia/blt)
Deploying to Acquia Cloud with BLT
- 6 minute read
-





