As I've written previously, the Waterwheel ecosystem and Reservoir distribution help pave the way for non-Drupal developers to use decoupled Drupal as a headless back end without having to learn a lick of Drupal or PHP. Thanks to the Contenta team, there is now a growing slate of applications backed by decoupled Drupal and web services modules like JSON API and Simple OAuth.
Now, the Waterwheel team is excited to release several new projects that benefit developers developing JavaScript applications built in Ember and React.
With the release of reference applications in Ember and React and an Ember add-on, the Waterwheel ecosystem is moving beyond SDKs like Waterwheel.js and toward a larger range of plugins, boilerplates, and examples to help you develop your Drupal-backed JavaScript applications more swiftly. Best of all, these projects can be used interchangeably to build applications backed by API-first Drupal 8 with JSON API, Acquia’s just-released Reservoir distribution, or the community’s Contenta distribution.
In this blog post, I'll highlight each of these projects and how you can get started with them to accelerate your development process.
ember-drupal-waterwheel: An add-on for Ember developers
Created by Acquia Labs developer Chris Hamper, the ember-drupal-waterwheel add-on (GitHub) provides crucial blueprints to help you rapidly develop a Drupal-backed Ember application. Not only is the add-on compatible with Ember's FastBoot add-on for server-side rendering; it supersedes with minimal overhead many of the techniques I outlined in my "Decoupled Drupal and Ember" blog series.
The ember-drupal-waterwheel add-on is intended for use when creating a new Ember application or when connecting an already in-progress Ember application to an API-first Drupal site, whether homegrown or built in Contenta or Reservoir. Though Ember comes with a generic JSONAPIAdapter, this add-on's built-in adapter and serializer handle Drupal-specific JSON API requests and responses natively. Also, ember-drupal-waterwheel allows you to integrate OAuth2 authentication into your application.
Possibly the most compelling feature of the ember-drupal-waterwheel add-on is the ability to generate Ember models, routes, templates on the fly which correspond to Drupal entity types simply by using the ember generate command with arguments prefixed with drupal- (e.g. ember g drupal-article, ember g drupal-tag). The resulting files can be hand-modified to produce the desired appearance and behavior. Generating the necessary models, routes, and templates for custom Drupal entities is also simple (ember g drupal-entity your_entity_name).
To get started, use Ember CLI to install the add-on and start generating!
$ ember new my-app
$ ember install ember-drupal-waterwheel
$ ember generate drupal-article
ember-waterwheel-app: A reference app for Ember–Drupal integration
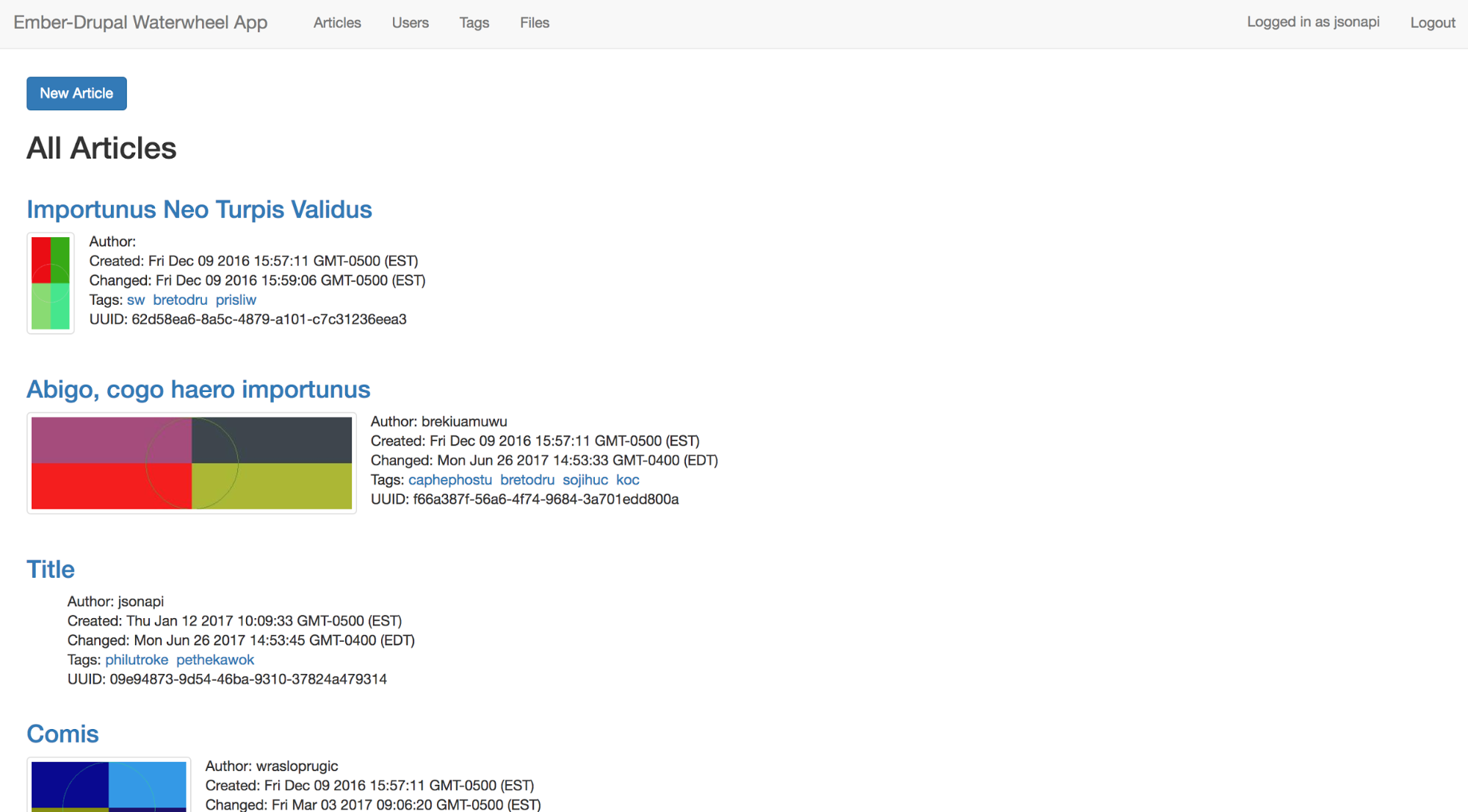
A screenshot of ember-waterwheel-app.
ember-waterwheel-app, another project by Acquia Labs developer Chris Hamper, is a Drupal-backed reference application in Ember. When connected to a Drupal back end, it provides a list of available content entities such as nodes, users, and taxonomy terms and basic CRUD (create, read, update, delete) capabilities for nodes of type Article.
This reference application demonstrates some additional features available beyond the ember-drupal-waterwheel add-on, including widgets for editing formatted text fields (like the Body field) and taxonomy terms. By simply connecting Reservoir, Contenta, or an API-first Drupal site to this full-fledged Ember front end, you can jump-start further development by extending the existing functionality or styling the application to suit your needs.
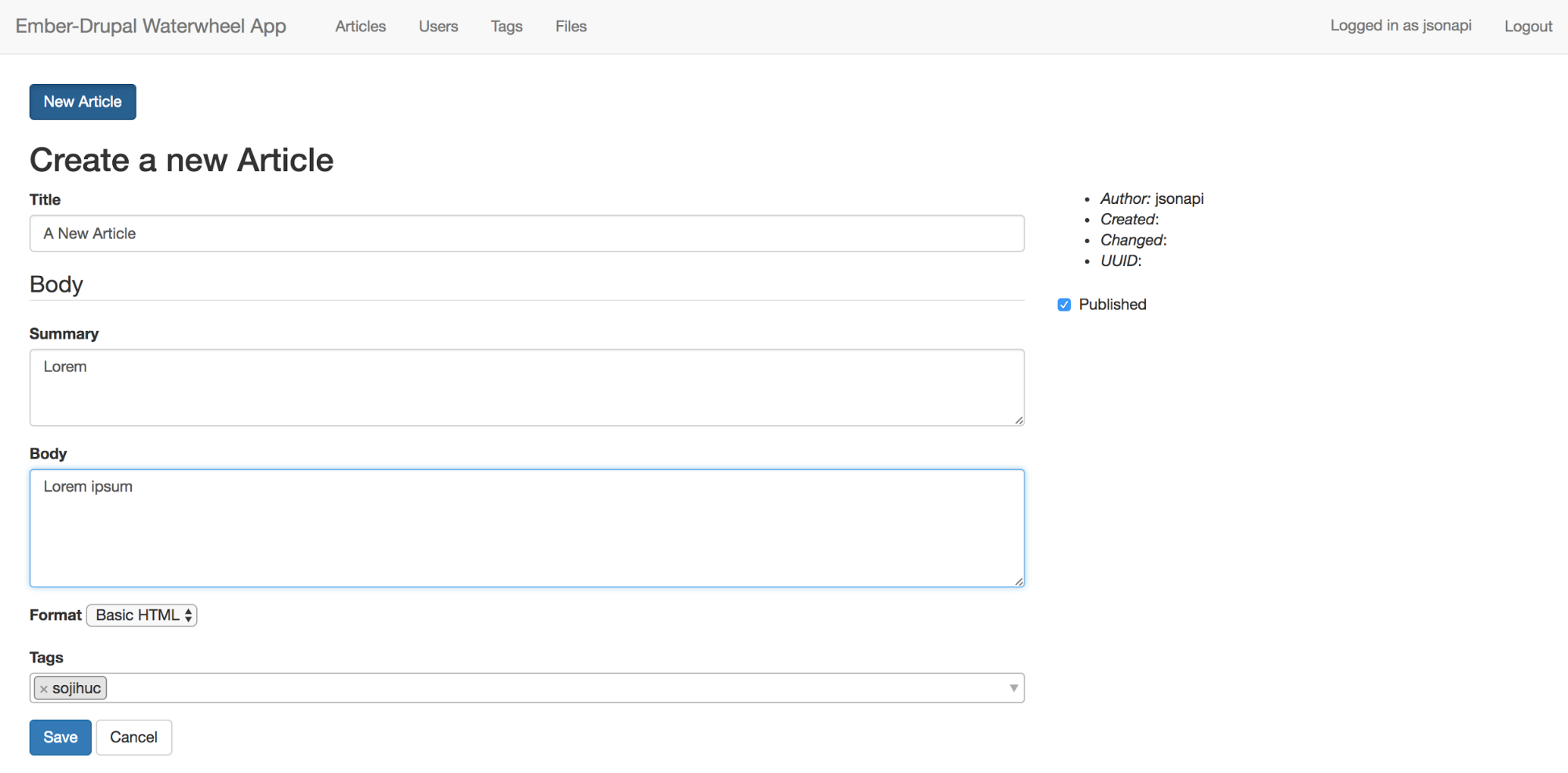
Creating a new article using ember-waterwheel-app's editorial interface.
Clone the repository and install dependences, then hook up your Drupal site.
$ git clone https://github.com/acquia/ember-waterwheel-app
$ cd ember-waterwheel-app
$ npm install
$ bower install
react-waterwheel-app: A reference app for React–Drupal integration
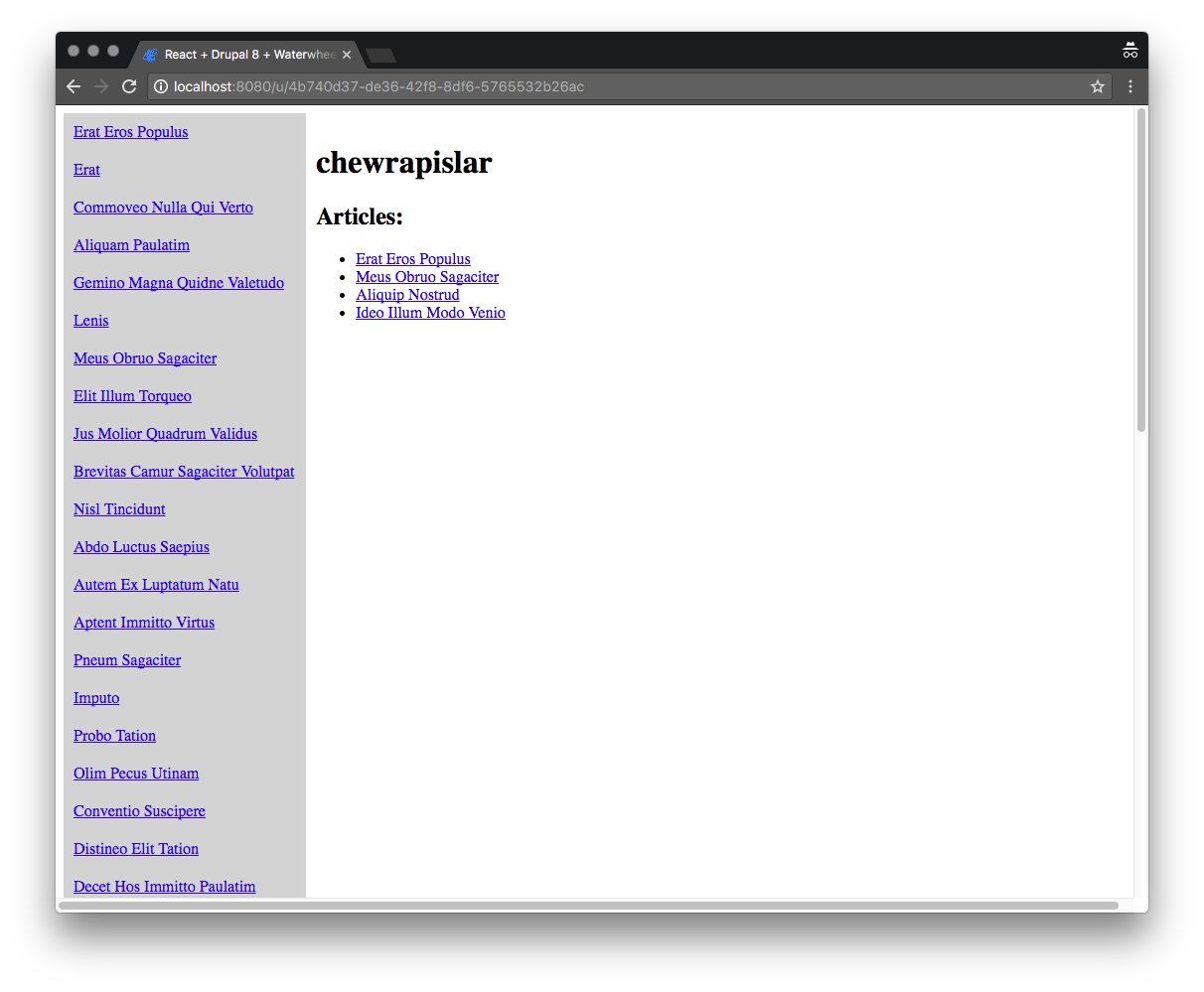
A user's page on react-waterwheel-app which shows a listing of content associated with that user.
Developed by Matt Grill, react-waterwheel-app uses the Waterwheel.js library in a reference React application which demonstrates an integration with a Drupal back end. The application includes a rudimentary editorial interface for CRUD against content entities, much like the aforementioned Ember reference application.
Leveraging a simple configuration file (src/config.js) within the application, you can rapidly connect this React application to a Drupal back end by providing the Drupal host name and OAuth2 information. react-waterwheel-app employs Yarn as a dependency manager, which is in line with many modern JavaScript projects.
To get started with react-waterwheel-app backed by a pre-existing Drupal site, simply clone the repository and run:
$ git clone https://github.com/acquia/react-waterwheel-app
$ cd react-waterwheel-app
$ yarn install
Conclusion
While the Waterwheel ecosystem continues to grow, with compelling new implementations to add to the applications already in progress by the Contenta team, we can't motivate how to build upon our work or what to build next without your input, feedback, and bug reports. Give these three projects a try against a vanilla API-first Drupal site, Reservoir, or Contenta, and let us know what you think — or even better, file a pull request on GitHub!
The more interconnected Drupal can become with other technologies, including JavaScript frameworks and native mobile technologies like Swift, the better off and more prepared our collective API-first future will be. It's our sincere hope that these three projects are but a minuscule drop in the bucket that defines Drupal's rich API-first horizons for years to come.

Special thanks to Matt Grill, Chris Hamper, and Wim Leers for feedback during the writing process.