A Step-by-Step Guide to Setting Up and Configuring the Metatag Module in Drupal
- Last updated
- 1 minute read
Goal
With this tutorial you will be able to install the Metatag module and configure it for your Drupal website.
Overview
Meta tags play a crucial role in optimizing your Drupal website for search engines. They provide essential information about your web pages to search engine crawlers and help improve their visibility in search engine result pages (SERPs). The Metatag module in Drupal simplifies the process of managing and optimizing meta tags. In this blog post, we will guide you through the steps of setting up and configuring the Metatag module for your Drupal website.
-
Add/Enable the Metatag Module
Add the Module
Depending on how your Drupal site is setup, there are different ways to add the module to your codebase. The most popular was is through Composer and that can be accomplished using the following command:
composer require drupal/metatagIf you would like additional information about installing modules on your Drupal site, you can reference the Acquia Docs page on this topic.
Enable the Module
After the module has been added to your codebase, you need to enable the module to make it available to configure and use.
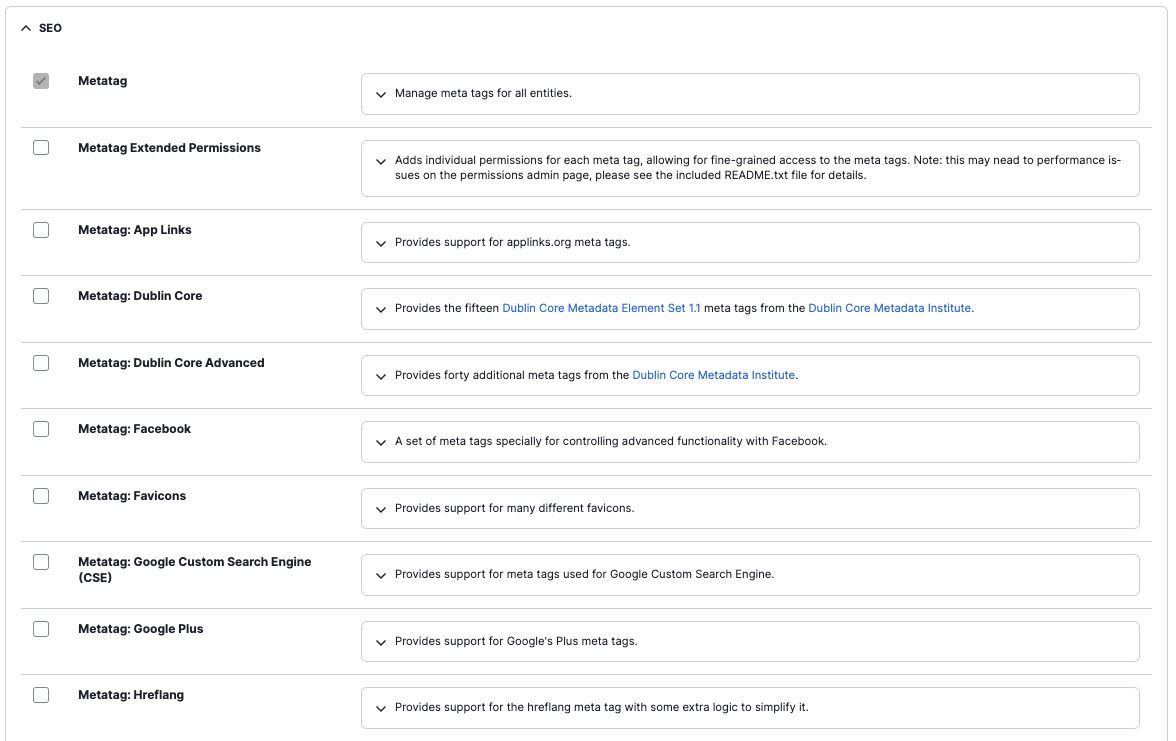
Navigate to Extend in the Admin Toolbar, when you get to the Module listing page you can filter the list by typing "Metatag" which will shorten the list of modules so you can find the one you are looking for. The first thing you will notice in the extensive number of sub-modules which are provided by the Metatag module, to start check-off the "Metatag" one and the "Metatag: Open Graph" and "Metatag: Twitter Cards", these are the main ones we will cover in this tutorial.

If you have installed them already, the Metatag module also requires:
- Token - provides a way to insert tokens into metatag fields, allowing you to re-use and get piece of content to use in the config.
-
Configure the Metatag Module
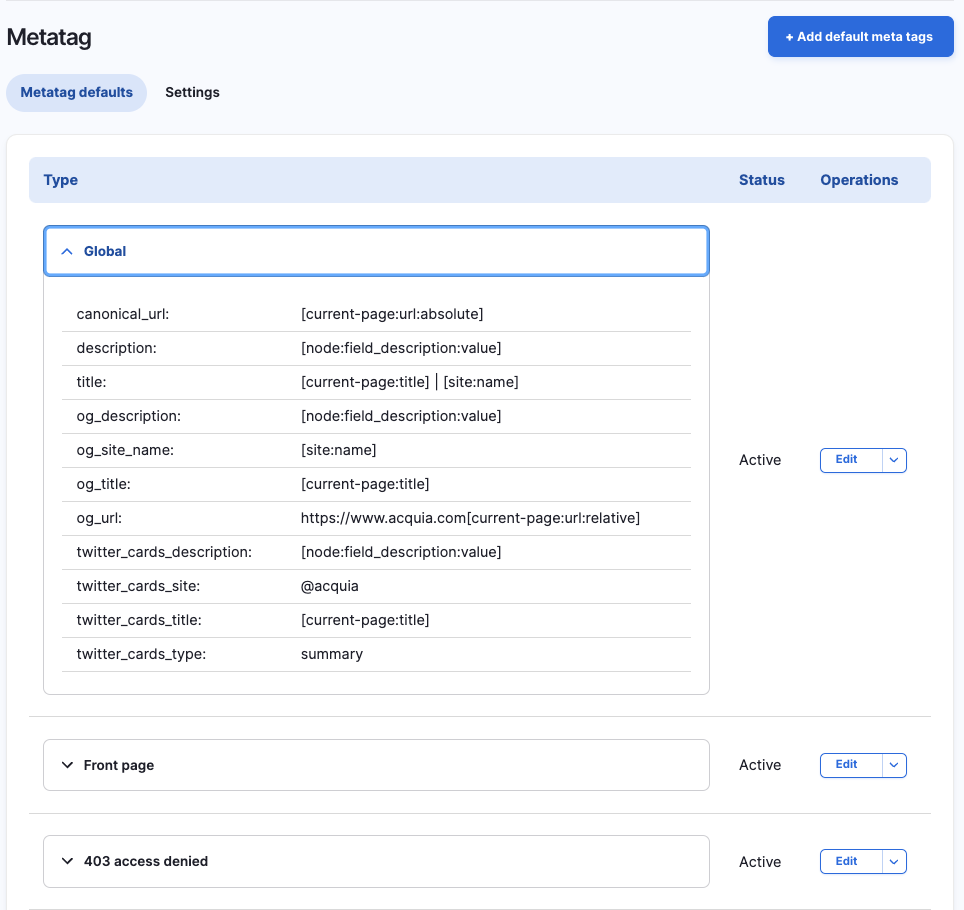
After the Metatag module has been successfully installed you can navigate to Configuration > Search and Metadata > Metatag
This configuration page let's you configure the metadata for different parts of your site, like the Front page, Global Content, Individual Content Types, etc.

Let's explore the configuration page and the sub-tabs in detail a little more:
- Metatag Defaults - configuring these allows you to set the default values for each content type or section of your site.
- Global - Using global as an example, when you set these defaults they will be used for every page/route in your site, if you don't configure a more specific metatag default then this one will be used.
Configure Global Default
By clicking the "Edit" button you can edit the Global default.

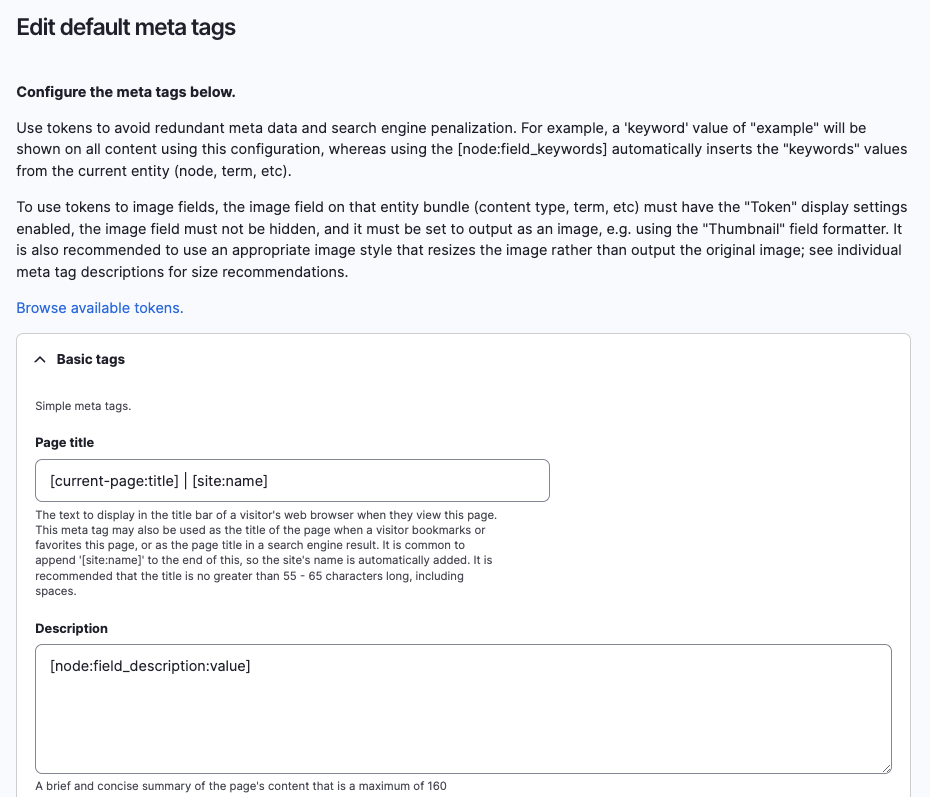
The Metatag module does an amazing job of describing each Metatag field, what it's used for and the type of information that you should provide. We won't go into all of the details but you should see the standard fields you are looking for, as well as the Open Graph and Twitter Card tags that are available after enabling the Open Graph and Twitter Cards metatag modules.
Using Tokens
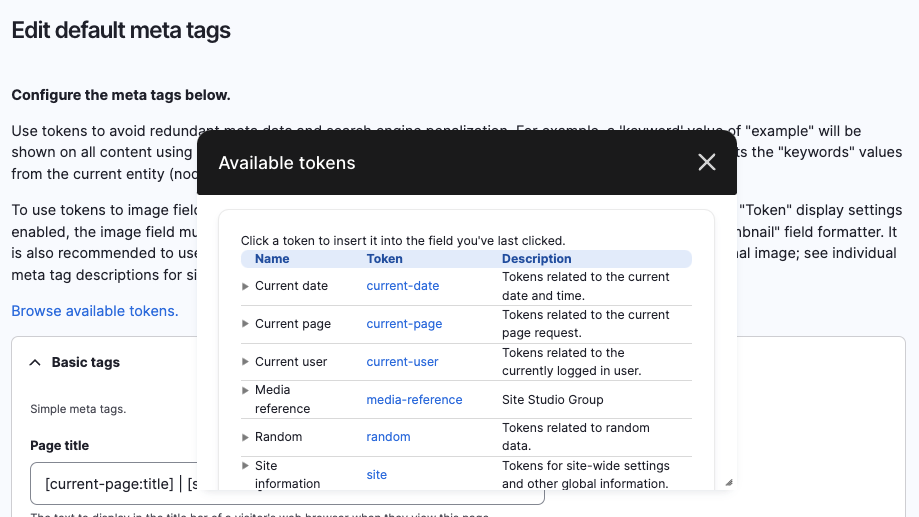
The Token module is a powerful module that let's you insert placeholders into fields that will then pull data from your content type when it's rendered on a page. The "Browse Available Tokens" link at the top of the page opens the Token Browser to make it easier for you to insert your tokens.

Here is a quick example of using a token:
Every page of your site needs a Title tag that will render in the users browser bar, all content types in Drupal by default have a "Title" field that could be used for this purpose. Using tokens you can enter A Step-by-Step Guide to Setting Up and Configuring the Metatag Module in Drupal in the field and when visitor views the page it will pull the title from that page and place it in the title tag.
You can do this for other fields on Content Types, add a Description field on your article and use a token to place that in the Description metatag on every page, no need to manually add it to every page. Drupal and the Metatag module with Token take care of that for you.
-
Overriding Global Defaults on Individual Pages
What if you've configured your Global Defaults and configured your individual content types for all your metatags and your content editors want to be able to customize the tags further and not use the values from the content itself. This is a fairly common scenario, and while it's easier to automate the creation of the tags, there is always that one situation where you might want to do something different.
Thankfully, the Metatag module has thought of that as well! There is a field that you can add to your content types that will allow your editors to directly edit the metatags for an individual piece of content, providing a convenient way to override to defaults!
Configuring/Adding the Metatag field to Content Types
- Edit your content type, in our case we are adding the Metatags field to the Article content type, click on Manage Fields.
- Click "Add Field" on the Manage Fields page.
- Select "Meta tags" as the field type and name your field.
- By default the field will be added to the Form Display.
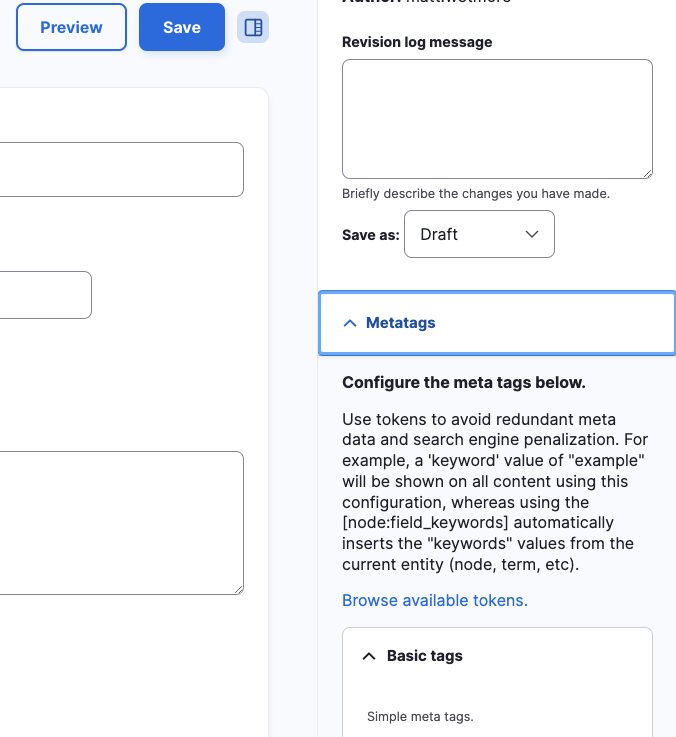
Editing the metatags on a piece of content
- Find a piece of content to edit and to modify the metatags.
- Depending on your Admin theme, you should see a section to manage the metatags
-

Within this area you can edit any of the available metatags for that specific piece of content. You also have access to the Token Browser if you need it but you are likely going to manually enter the text you want in this scenario.
-
Wrapping Up
We've only scratched the surface on what the Metatags module can accomplish and there are plenty of other great resources on the web to help you get the most value out of the module. In the future we will be publishing more tutorials about the powerful Metatag module, so be sure to check back soon.
Frequently Asked Questions
Meta tags are HTML elements that provide information about a web page to search engines. They play a crucial role in optimizing your website for search engines, as they help search engine crawlers understand the content and purpose of your pages.
Yes, the Metatag module allows you to configure meta tags for various entities, such as nodes, terms, and users. This flexibility enables you to optimize each page's meta tags according to its specific content and purpose.






