Using Lottie files in Drupal: Here's How You Can Do It In 3 Steps
- Last updated
- 1 minute read
Goal
The goal of this tutorial is to show you the easy way to create a new Media Entity to allow Content Editors to add and use Lottie files on your Drupal website.
Prerequisites
- A Drupal 9 or Drupal 10 Website
- Access to Add/Configure Drupal Modules
- A sample Lottie File to be used for testing purposes
Overview
Lottie files are an easy and lightweight way to add animations to your Drupal website as a alternative to animated GIFs or short looping video files. By using the Media Entity Lottie module we can quickly create a new Media Entity and make that available to our content editors in WYSIWYG's or create Media Entity fields to easily attach them to content. Using this tutorial we will step you through installing the Media Entity Lottie module and inserting your first Lottie animation file. For more information about Lottie files read our latest blog post introducing Lottie files.
-
Add & Enable the Media Entity Lottie Module
If you have access to your Drupal sites codebase you can install the Media Entity Lottie module with Composer
composer require 'drupal/media_entity_lottie:^2.0'If you want to install this module from within Drupal you can download the zip/tar file from Drupal.org and install it by going to Extend > Install New Module in the Admin Toolbar.
After adding the module you need to enable it so you can use it
If you have access to Drush you can enable it by doing
drush en media_entity_lottieFor more detailed information on managing and installing Drupal modules on your Drupal website head over to the Acquia Docs that will give you great step by step instructions.
-
Create Lottie File Media Entity
After install the Media Entity Lottie module you need to create a new Media Entity type, similar to ones you likely already have created such as Images and Videos. Content Editors will then be able to add and manage Lottie files similar to how they are managing other media entities today.
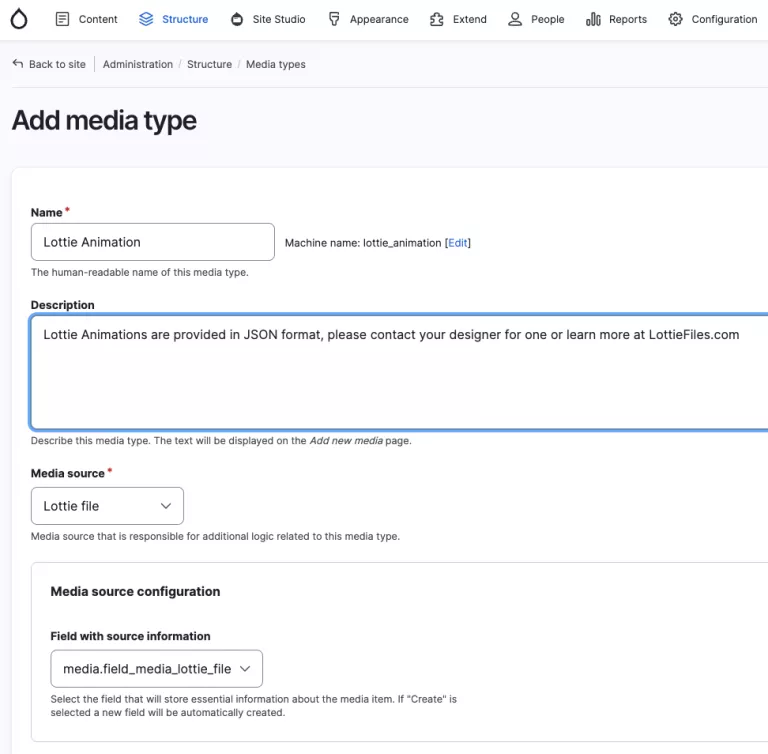
Create a new Media Entity
Go to Structure > Media Types > Add media type and fill in the information for your new Media Entity

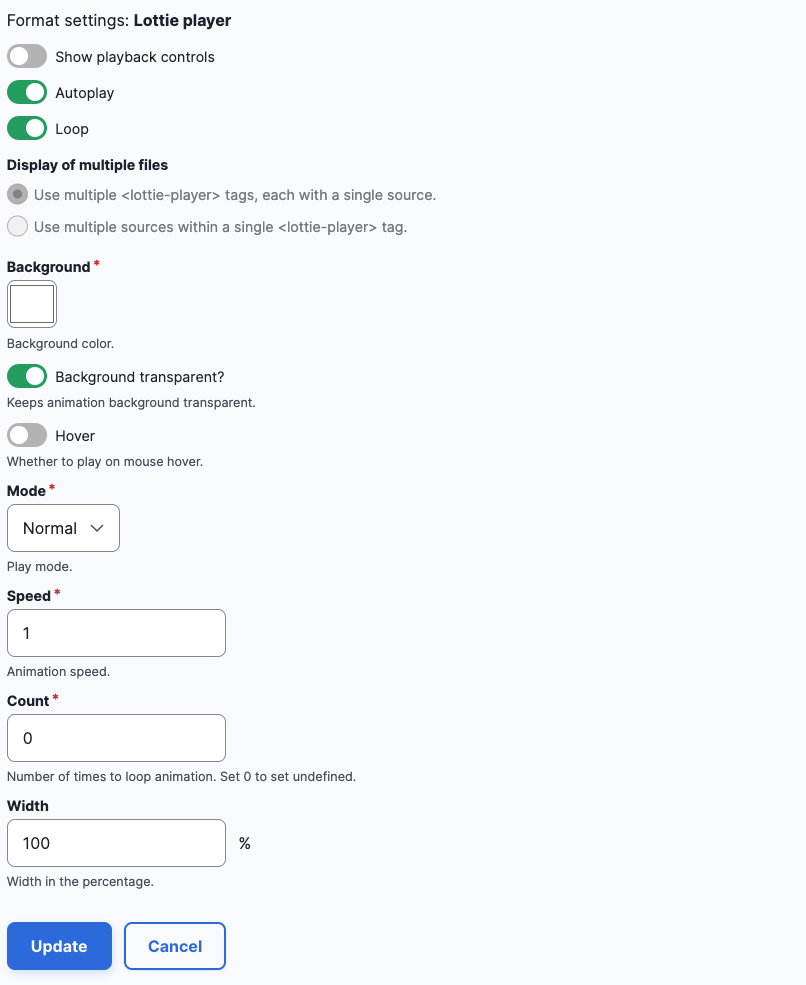
Configure Media Entity Field on your new Lottie Animation type
The Media Entity Lottie module provides some additional field configuration that allow you to set some defaults for how the Lottie file is displayed on the front-end of your Drupal site. Items such as Autoplay, Looping, Background Color, etc. Connect with your Designer and Content Editors on what some of these defaults you might want to configure.

-
Configure WYSIWYG Text Formats
Before you can unleash the power of Lottie Animations to your content editors you need to enable them to use it by adding the "Lottie Animation" media entity to the Embed Media filter on your Text Format
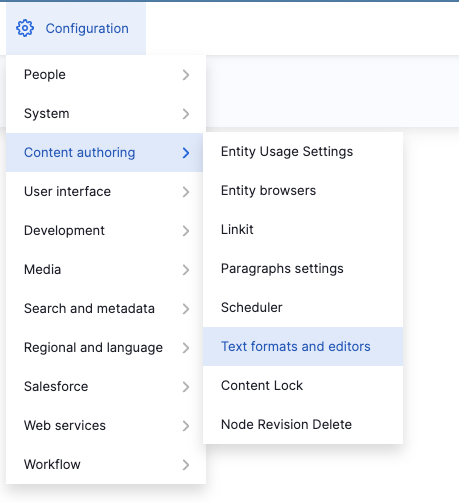
Go to Configuration > Content authoring > Text Formats and editors

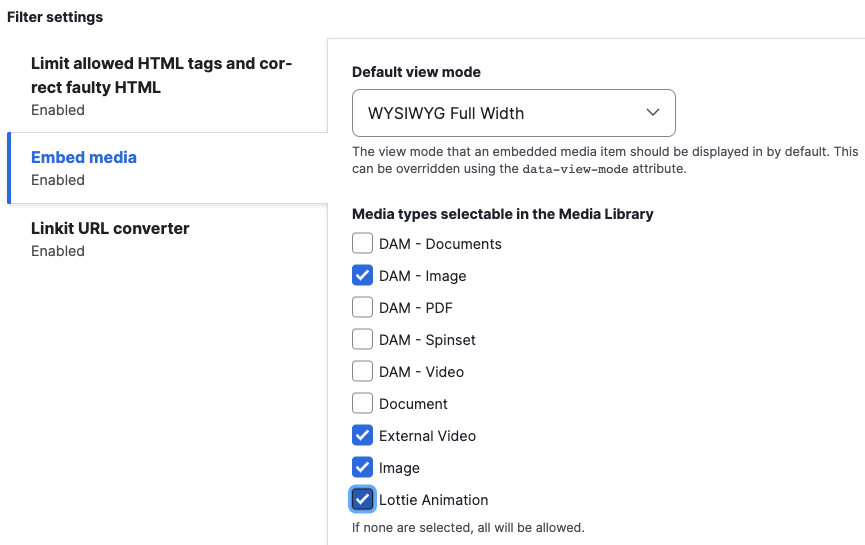
Select the Text Format that you want to add Lottie Animations to
If you have configured Media for this text format before then you should have an Embed Media filter, within that option enable your Lottie Animation media entity.

Save all changes and then edit a piece of content that has a WYSIWYG to insert a Lottie Animation
-
Insert Lottie Animations in your Content
Navigate to the piece of content where you would like to insert your new Lottie Animation and click the insert media button in the WYSIWYG

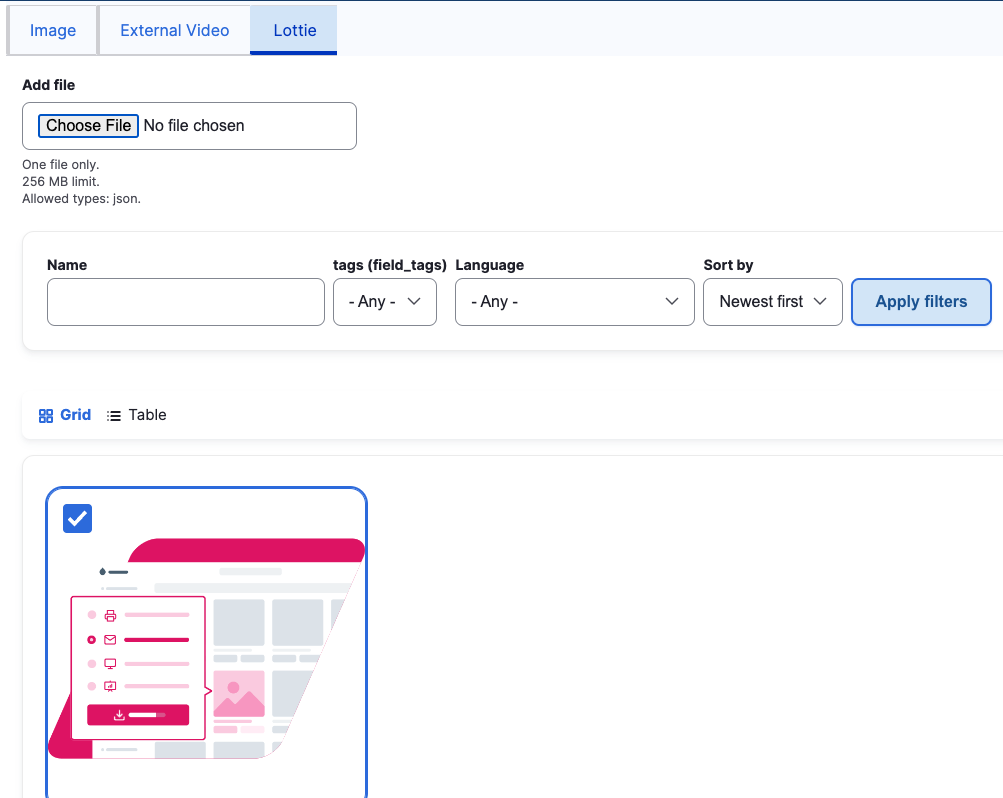
You will then be presented with the Media Browser, you should then see a tab for Lottie Animation, it will allow you to upload the Lottie JSON file and add it to the Media Library for future use.

Unfortunately the Lottie Animation does not run or render in the WYSIWYG Editor but it will work correctly when you save the content, showing you the playing animation file.
-
Additional Options / Configurations
This tutorial just scratches the surface of what is possible with Lottie files and Drupal, but since it leverages the already amazing Media system built into Drupal 9/10 we are able to leverage these animations similar to how Images and Videos are managed today. By using Lottie files you're able to add quick, clean, vector animations to your website without slowing down your site with heavy GIFs or large video assets. Lottie Animations are currently being used on Acquia.com to provide additional context and presentation flexibility to our content.
For more information about Lottie files be sure to checkout our introductory blog post!






