Embracing A New Era of Web Inclusivity: Insights from My WebCamp WCAG 2.2 Talk
- 6 minute read
-
Happy GAAD!! Thursday, May 16, 2024, marks the 13th Global Accessibility Awareness Day. The purpose of GAAD is to get everyone talking, thinking and learning about digital access and inclusion especially for people who use assistive technologies of all kinds.
The Stanford University Webcamp is an annual conference bustling with web developers, designers, and accessibility professionals, all gathered with a singular purpose in mind—to craft outstanding digital experiences that can be accessed and enjoyed by everyone. This was the backdrop of my recent talk at Webcamp, where I had the inspiring opportunity to talk about some of the nuances of Web Content Accessibility Guidelines (WCAG) 2.2 to a room full of like-minded experts and technologists.
My primary message in doing this talk is simple: By adding accessibility checks to our workflows we can help 1 Billion people around the world use the web. I wanted to help propagate a shared commitment and dedication to making the open web a more inclusive space.

The Heart of the Matter: WCAG 2.2's New Features
WCAG has long been the gold standard for accessibility online, providing a robust framework that helps ensure websites and online tools are usable by everyone, regardless of their abilities or use of assistive technologies of all kinds. WCAG 2.2, the latest iteration of these guidelines, introduces new features and enhancements that signify an even greater leap forward for digital inclusivity.
Being a more visual person myself, during the talk, I showed a visual example of each new guideline within a common and very popular web interface to make these situations relatable.
Guideline for Improved Focus Visibility - Consider users with motor difficulties or visual impairments who rely on keyboards to navigate through the web. The new success criteria for focus visibility ensures that interactive elements become more prominent when selected. This change is not just about compliance; it's about perceiving the web page through the eyes of those who experience it differently.
Accessible Authentication - Even today the act of logging into a website can be a daunting task for many with cognitive disabilities. The WCAG 2.2 addresses this by emphasizing accessible authentication processes. In my talk, we explored how allowing information to be copied, pasted, and saved is vital, not only for convenience but for empowering a wider audience to confidently engage with secure web services.
Consistent Help - Consistent help across web pages—be it through chatbots, helplines, FAQs, or contact forms—must be in the same relative location to facilitate ease of navigation, particularly for individuals with cognitive limitations. It’s refreshing to see the standards advocating not just for a helpful map but for a compass that consistently points to help, no matter where one might be on a website.
Redefined Dragging Movements - Dragging movements can be cumbersome for those with limited dexterity. The new criteria promote alternatives to dragging that are less dependent on fine motor control, embodying the principle that accessibility features can often enhance the usability for everyone.
Findable Help - Finding help on a website shouldn’t be akin to a treasure hunt. WCAG 2.2 offers criteria ensuring help is not only available but also findable, without taxing our memory or attention.
Visible Controls - The magic of context-sensitive controls often vanishes for users who cannot see them. Ensuring that visible controls are present when needed can transform a latent feature into a potent tool for engagement.
Enhanced Target Size - The painstaking precision often required to click or tap a small target on a screen can be frustrating, if not impossible, for many users. The new criterion for enhanced target size seeks to alleviate this struggle, underscoring the principle of equitable use.
Cognitive Function - WCAG 2.2 advocates for the cognitive aspect of web accessibility—a domain that necessitates serious dialogue. Improving processes to prevent user mistakes and simplify complex tasks is not just about error messages and confirmations; it's about fostering an environment where all users feel competent and in control.
Looking Forward with Optimism
As I wrapped up my talk, I left the attendees with a message of optimism. We stand on the cusp of an era where inclusivity is becoming ingrained in the fabric of digital creation. The new features of WCAG 2.2 aren't merely rules to follow; they are the signposts guiding us toward a web that truly embodies diversity and accessibility.
The road ahead is not without challenges, of course. Implementing these guidelines will require learning, iteration, and perhaps most importantly, a continuous dialogue within the web design and development community. That's where events like WebCamp shine, fostering a collective wisdom that leads to actionable insights.

Collaboration, Q&A, Learning Resources
It's an exciting time to be an accessibility advocate and even more thrilling to share that passion with others who are just as committed to the cause. I left the audience with some valuable resources which I will also list here.
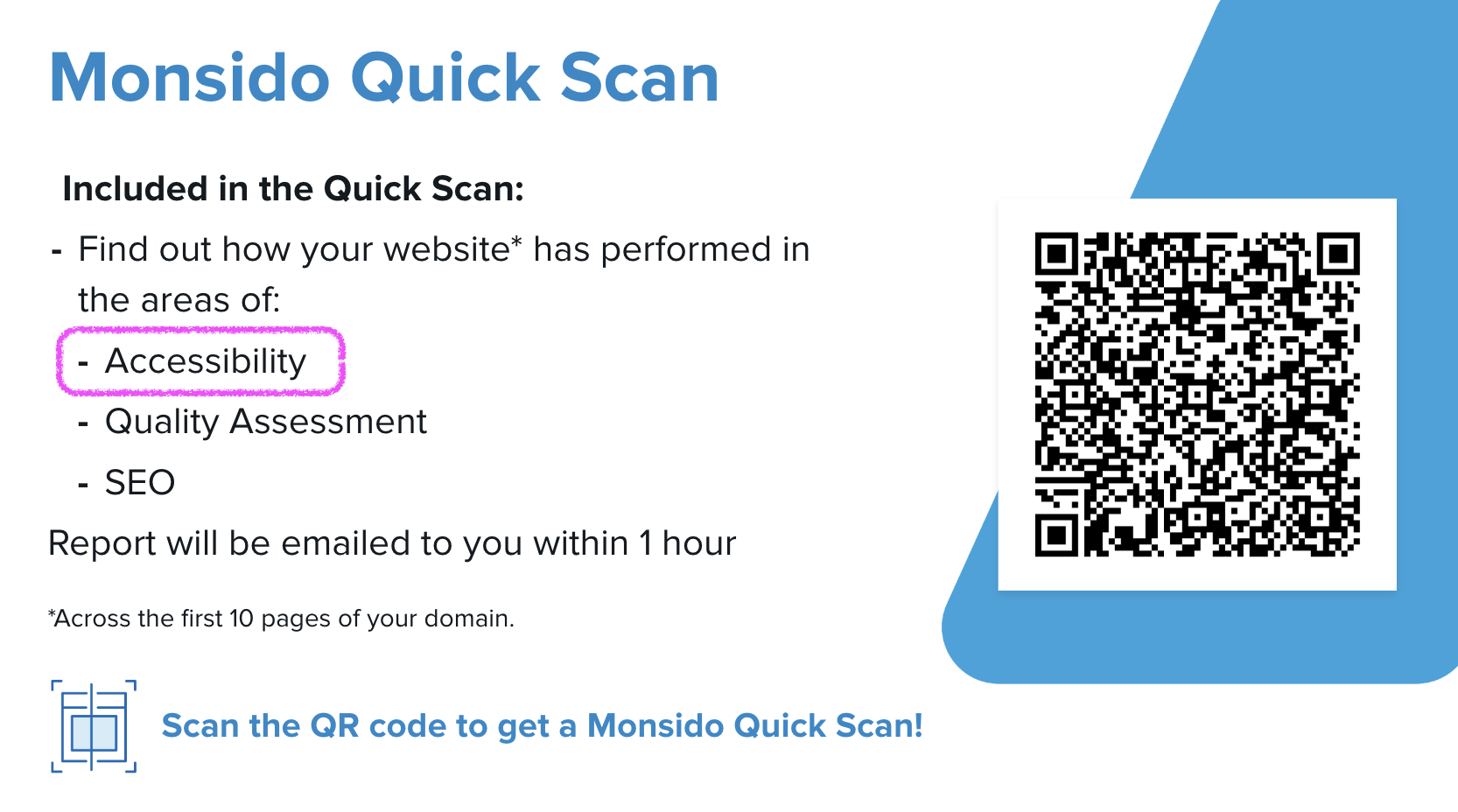
— Get a free Quick Scan accessibility report on your site
— Drupal community accessibility office hours
— Drupal accessibility features
— Drupal Slack #accessibility
— a11ytalks.com
Accessibility is not a destination but a journey—one that we are all a part of. With WCAG 2.2, we're equipped with a more detailed map and a stronger vehicle. Now, it's up to us, the builders and creatives of the web, to drive forward and ensure that no one is left behind on this digital expedition.






